MiG InfoCom MiG Calendar Getting Started Guide User Manual
Page 15

MiG InfoCom AB
We removed all other layouts first so we know that this is the
one that will be used for all
ActivityView
s.
You can have multiple layouts active at the same time and
the
ActivityLayoutBroker
set in the
DateArea
will
chose which
ActivityLayout
that will layout which
ActivityView
. You can even install you own
ActivityLayoutBroker
under the key
CalendarTheme.KEY_LAYOUTS_BROKER
. The default value
of
null
will use the
DefaultDateArea
as the broker.
More on activity layouts in the
MiG Calendar Tutorial
.
Grid Structure
The
DateArea
uses a
DateGrid
to map points in time to
screen coordinates and also to manage the underlaying
table-like structure. The grid is recreated by the
DateArea
when the structure changes. Increasing the visible range or
row size specifications would for instance recreate the grid.
How much time one row/column spans and in which direction
time primarily flows are two of the key properties of the grid.
Grid line and grid row sizes and paints are also maintained by
the
DateArea
and is changeable from the
CalendarTheme
.
There is a startup part in the
CalendarTheme
; it contains
information on how the grid should be structured when the
DateArea
is first created. It can later be changed by calling
methods on the
DateArea
.
Customizing Grid Lines
MiG Calendar Getting Started Guide
Page 15 / 31
Tip!
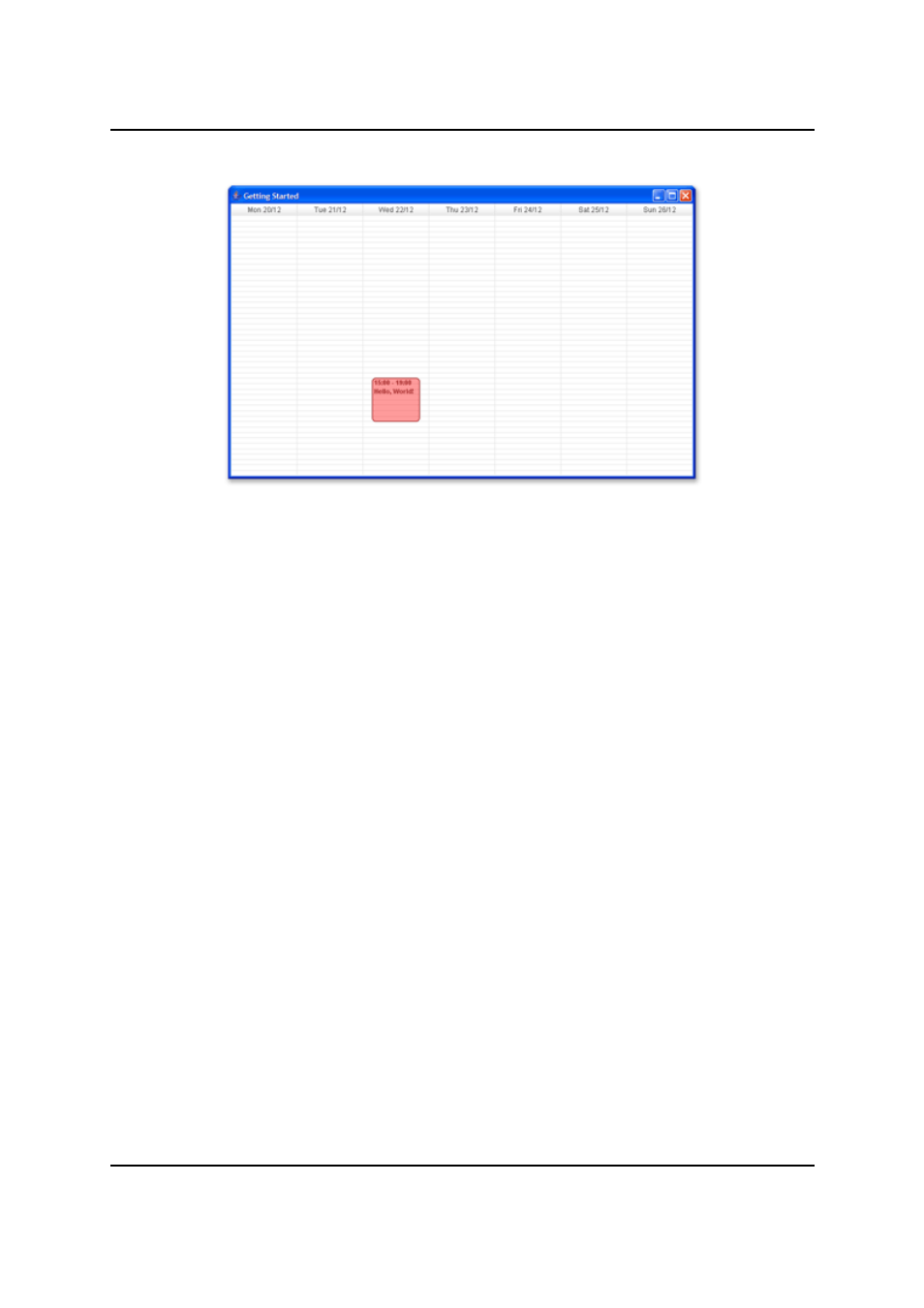
Illustration 6 Reduced layout bounds