Recognizing templates and template-based documents – Adobe Dreamweaver CC 2014 v.13 User Manual
Page 536

Recognizing templates and template-based documents
Recognizing templates in Design view
Recognizing templates in Code view
Recognizing template-based documents in Design view
Recognizing template-based documents in Code view
Note: The user interface has been simplified in Dreamweaver CC and later. As a result, you may not find some of the options described in this
article in Dreamweaver CC and later. For more information, see
.
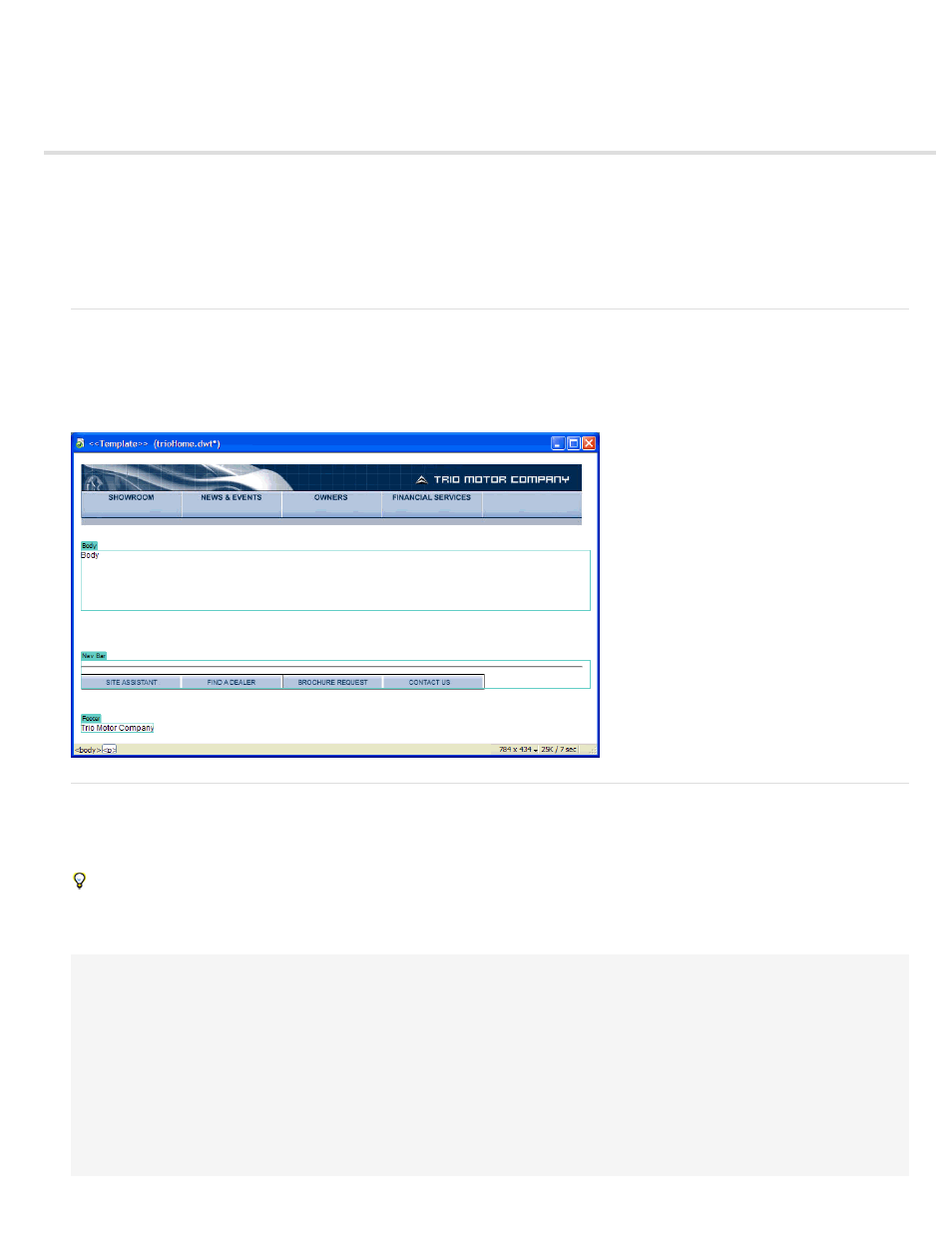
Recognizing templates in Design view
In Design view, editable regions appear in the Document window surrounded by rectangular outlines in a preset highlight color. A small tab
appears at the upper-left corner of each region, showing the name of the region.
You can identify a template file by looking at the title bar in the Document window. The title bar for a template file contains the word <<Template>>
in the title bar, and the filename extension for the file is .dwt.
Recognizing templates in Code view
In Code view, editable content regions are marked in HTML with the following comments:
<!-- TemplateBeginEditable> and <!-- TemplateEndEditable -->
You can use code color preferences to set your own color scheme so you can easily distinguish template regions when you view a document in
Code view.
Everything between these comments will be editable in documents based on the template. The HTML source code for an editable region might
look like this:
<table width="75%" border="1" cellspacing="0" cellpadding="0">
<tr bgcolor="#333366">
<td>Name</td>
<td><font color="#FFFFFF">Address</font></td>
<td><font color="#FFFFFF">Telephone Number</font></td>
</tr>
<!-- TemplateBeginEditable name="LocationList" -->
<tr>
<td>Enter name</td>
<td>Enter Address</td>
<td>Enter Telephone</td>
</tr>
529