Position a code block (general instructions) – Adobe Dreamweaver CC 2015 User Manual
Page 605

598
Dynamic sites, pages and web forms
Last updated 6/3/2015
When you select a positioning option from the Insert Code pop-up menu, the options available in the Relative Position
pop-up menu change to provide relevant options for that part of the page. For example, if you select Above The <html>
Tag In The Insert Code pop-up menu, the positioning options available in the Relative Position pop-up menu reflect
choices relevant for that part of the page.
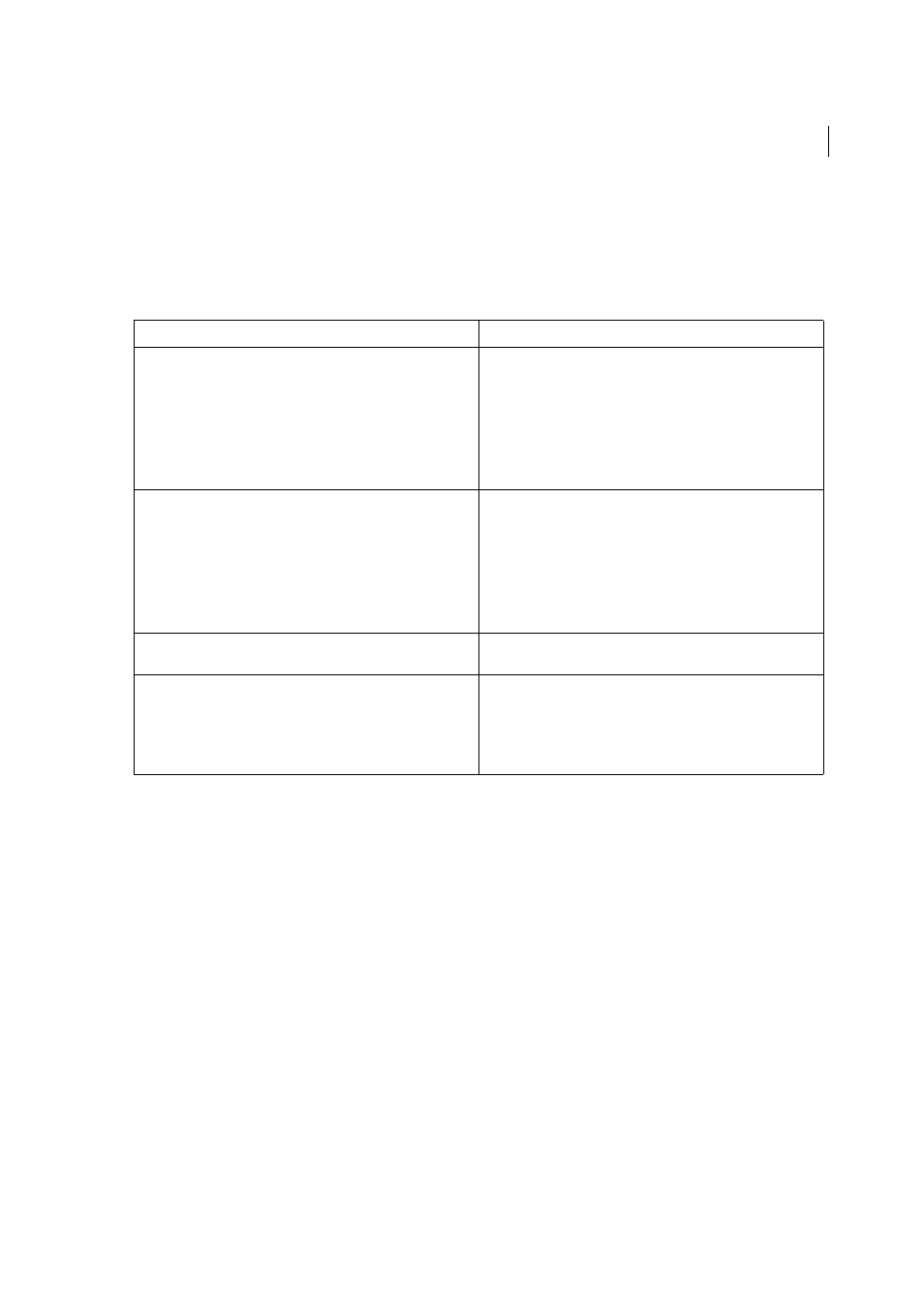
The following table shows the code block insert options, and the relative positioning options available for each:
To specify a custom position, you must assign a weight to the code block. Use the Custom Position option when you
need to insert more than one code block in a particular order. For example, to insert an ordered series of three code
blocks after the code blocks that open recordsets, you would enter a weight of 60 for the first block, 65 for the second,
and 70 for the third.
By default, Dreamweaver assigns a weight of 50 to all recordset-opening code blocks inserted above the <html> tag. If
the weight of two or more blocks match, Dreamweaver randomly sets the order among the blocks.
Position a code block (general instructions)
1
Using the Server Behavior Builder, write a code block.
2
In the Server Behavior Builder dialog box, select a position in which to insert the code block from the Insert Code
pop-up menu.
3
In the Server Behavior Builder dialog box, select a position relative to that which you selected in the Insert Code
pop-up menu.
4
If you complete the authoring of the code block, click OK.
The server behavior is listed in the Server Behaviors panel (Window > Server Behavior); click the Plus (+) button to
view the server behavior.
5
Test the server behavior and ensure that it functions properly.
Insert Code options
Relative position options
Above the <html> Tag
•
At the beginning of the file
•
Just before the recordsets
•
Just after the recordsets
•
Just above the <html> tag
•
Custom position
Below the </html> Tag
•
Before the end of the file
•
Before the recordset close
•
After the recordset close
•
After the </html> tag
•
Custom position
Relative to a Specific Tag
Select a tag from the Tag pop-up menu, and then choose from the tag
positioning options.
Relative to the Selection
Before the selection
After the selection
Replace the selection
Wrap the selection