How to use webgui, Project preparation – CUE WebGUI User Manual
Page 8

User Manual
Page 8
www.cuesystem.com
[email protected]
WebGUI
H
ow
to
u
se
w
eb
guI
Provide the following steps in sequence as described below.
Project Preparation
CVC Project Creation
• Create a new Cue Visual Composer project or open your existing project, where WebGUI will be
implemented.
• CVC version 1.38 or later is required.
Resources
Add the following software components to the project resources
• Driver CUE_WEBserver_WebGUIserver_Tcp_Server_x.xx.cvcd
• Graphic collection WebGUIGraphicCollection_x.xx.cvcg
All these components are included in the file WebGUIResources_x.xx.zip.
Configuration
• Insert one CUEunit (touch panel) to your configuration
• Change name to WebGUI1. This instance name is default name used in module WebGUIInterface.
• Set properties Display Width and Display Height of the WebGUI1 to requested values. These
values define default size of web pages.
• Insert one CUEunit (controller) to your configuration or use existing CUEunit where web pages will be
stored.
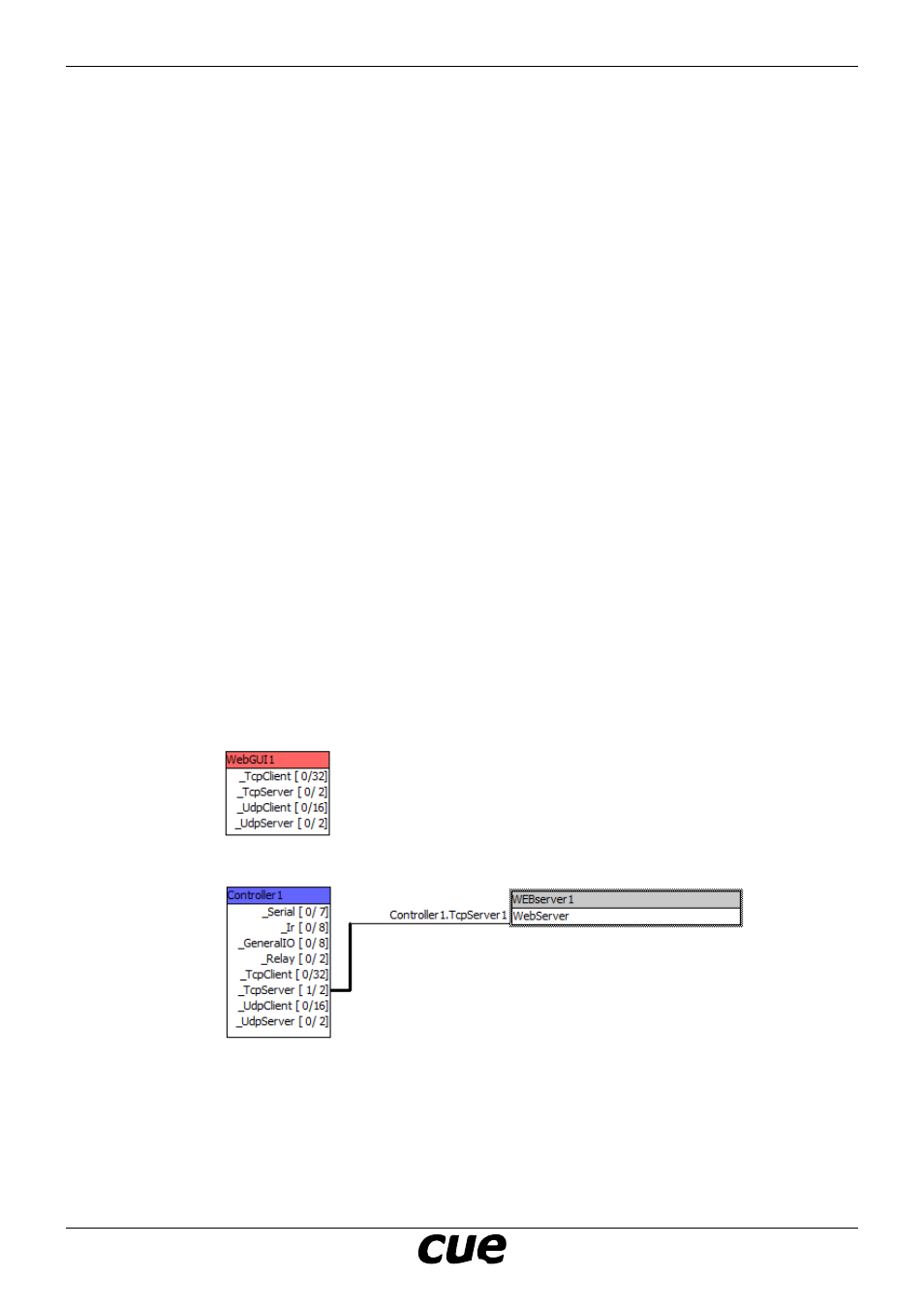
• Create an instance of WebGUIServer (drag this driver from resources area to configuration tab) and
keep instance name WebServer1.
• Connect the WebServer connector to TcpServer1 or TcpServer 2 conector of the CUEunit where web
pages will be stored.
• Set property Port of the WebServer1. Default value is 8080 and we recommend to keep it.
• Only one instance of WebServer can be used in one CUEunit.