Adding a variable grid control, Tree controls – Adobe Extending Dreamweaver CS4 User Manual
Page 93

87
EXTENDING DREAMWEAVER CS4
User interfaces for extensions
You can change the
connection
attribute to retrieve selected data and display it in the tree. You can use the
DBTreeControl
attribute as a JavaScript wrapper object for the new tag. For more examples, see the
DBTreeControlClass.js file in the Configuration/Shared/Common/Scripts folder.
Adding a variable grid control
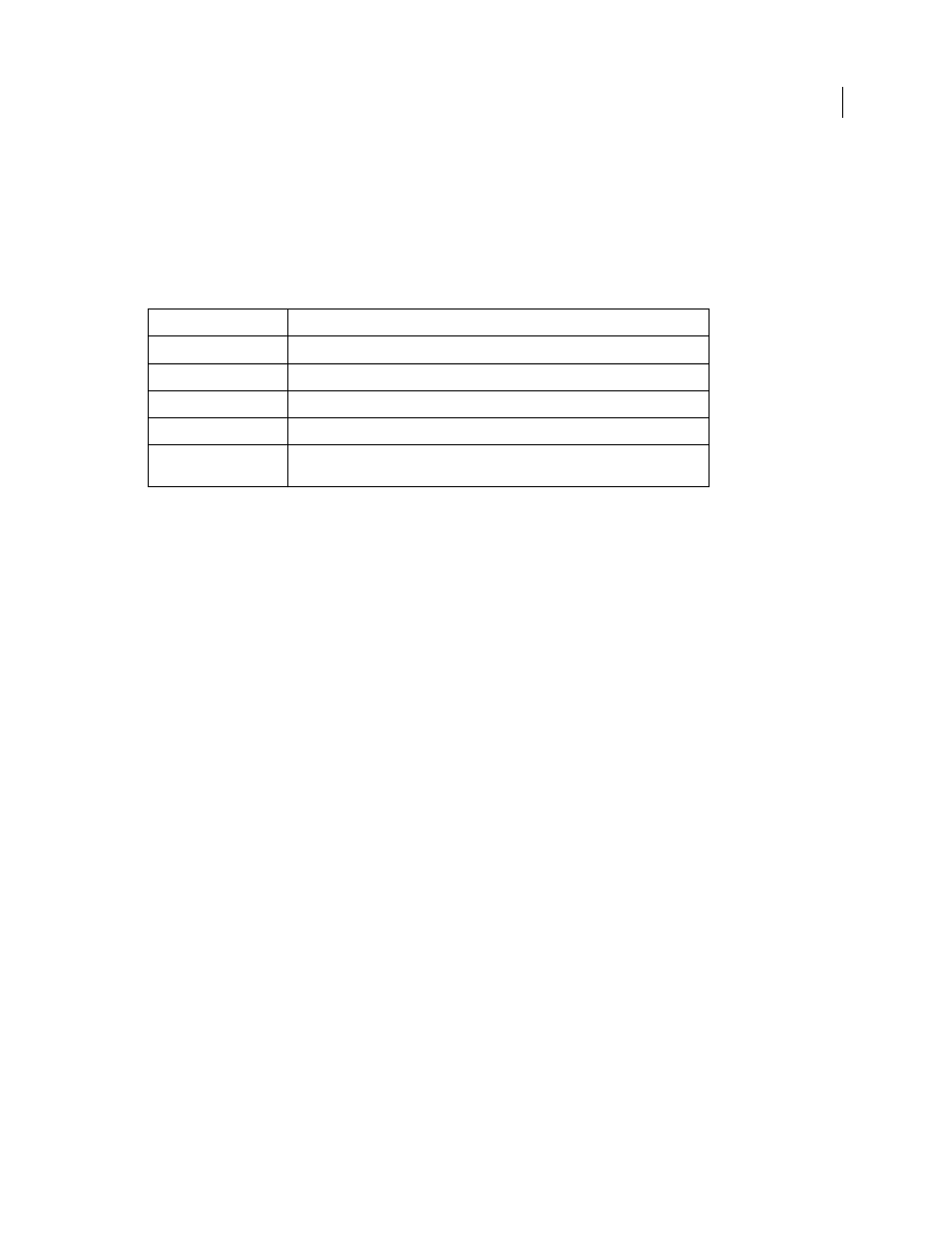
The variable grid control has the following attributes:
The following example adds a simple variable grid control to a dialog box:
<select name="ParamList" style="width:515px;" ¬
type="mmparameterlist columns"="Name,SQL Data ¬
Type,Direction,Default Value,Run-time Value" size=6></select>
The following example creates a variable grid control that is 500 pixels wide, with five columns of various widths:
<select
name="ParamList"
style="width:500px;"
type="mmparameterlist"
columns="Name,SQL Data Type,Direction, Default Value,Run-time Value"
columnWidth="100,25,11,"
size=6>
This example creates two blank columns that are 182 pixels wide. (The specified columns total 136. The total width of
the variable grid control is 500. The remaining space after the first three columns are placed is 364. Two columns
remain; 364 divided by 2 is 182.)
This variable grid control also has a JavaScript wrapper object that should be used to access and manipulate the variable
grid control’s data. You can find the implementation in the GridControlClass.js file in the
Configuration/Shared/MM/Scripts/Class folder.
Tree controls
Tree controls organize information into expandable and collapsible nodes.
Attribute name
Description
name
Name of the variable grid control
style
Width of the control, in pixels
type
Type of control
columns
Each column must have a name, separated by a comma
columnWidth
Width of each column, each separated by a comma. The columns are of equal width if
you do not specify widths.