Open bootstrap files – Adobe Dreamweaver CC 2015 User Manual
Page 165

158
Layout and design
Last updated 6/3/2015
b
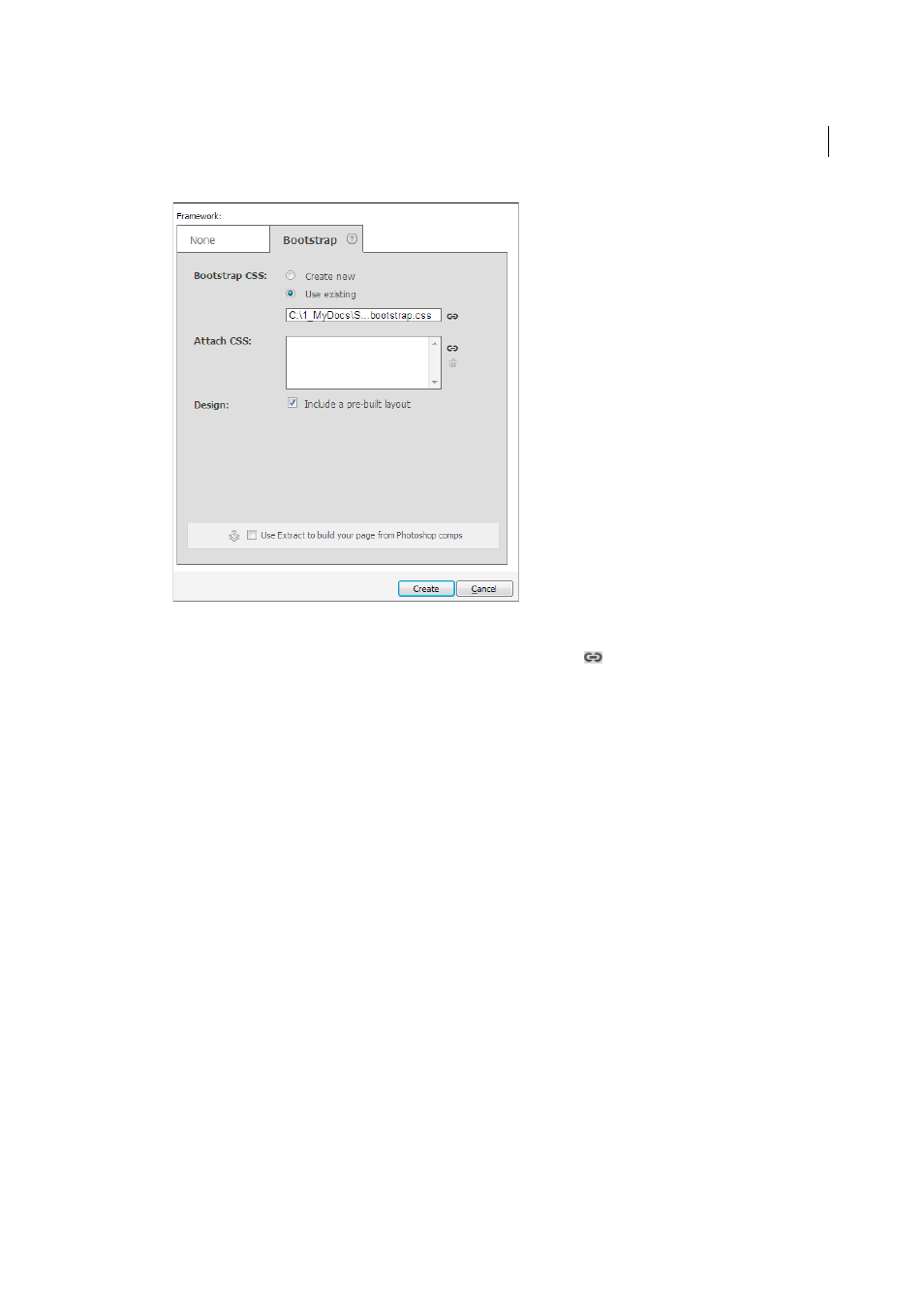
(Optional) if you want to attach any other CSS to your document, click
in the Attach CSS section. The Attach
External Style Sheet dialog box appears. Specify the settings and click OK.
c
Include A Pre-built Layout option provides a basic Bootstrap document structure. If you do not want the basic
structure and want to start off with a blank document, deselect the Include A Pre-built Layout option.
5
Click Create.
Note: The bootstrap.css file that is created is read-only. You will see that the options to add, edit, or delete selectors or modify
the properties of the selectors are disabled in CSS Designer.If you want to modify the styling of your Bootstrap document,
create another CSS file to override the existing styles, and then attach it to the document.
Open Bootstrap files
Note: It is recommended that you open and edit documents created in Bootstrap version 3 and later in Dreamweaver.
You can open Bootstrap files using one of the following ways:
• File > Open and browse to the Bootstrap HTML file.
• (Recommended) Create a Dreamweaver site and point the site folder to the folder that contains all your Bootstrap
files.
When you open a Bootstrap HTML file in Dreamweaver:
• The rows are highlighted in gray dashed lines with rounded corners
• The columns are highlighted in blue dashed lines