Css styles panel buttons and views – Adobe Dreamweaver CC 2015 User Manual
Page 245

238
CSS
Last updated 6/3/2015
You can resize either pane by dragging the border between the panes, and can resize the Properties columns by dragging
their divider.
When you select a rule in the All Rules pane, all of the properties that are defined in that rule appear in the Properties
pane. You can then use the Properties pane to quickly modify your CSS, whether it is embedded in the current
document or linked in an attached style sheet. By default, the Properties pane shows only those properties that have
been previously set, and arranges them in alphabetical order.
You can choose to display properties in two other views. Category view displays properties grouped into categories,
such as Font, Background, Block, Border, and so on, with set properties at the top of each category. List view displays
an alphabetical list of all available properties, and likewise sorts set properties to the top. To switch between views, click
the Show Category View, Show List View, or Show Only Set Properties button, located at the lower-left corner of the
Properties pane. In all views, set properties are displayed in blue.
Any changes you make in the Properties pane are applied immediately, letting you preview your work as you go.
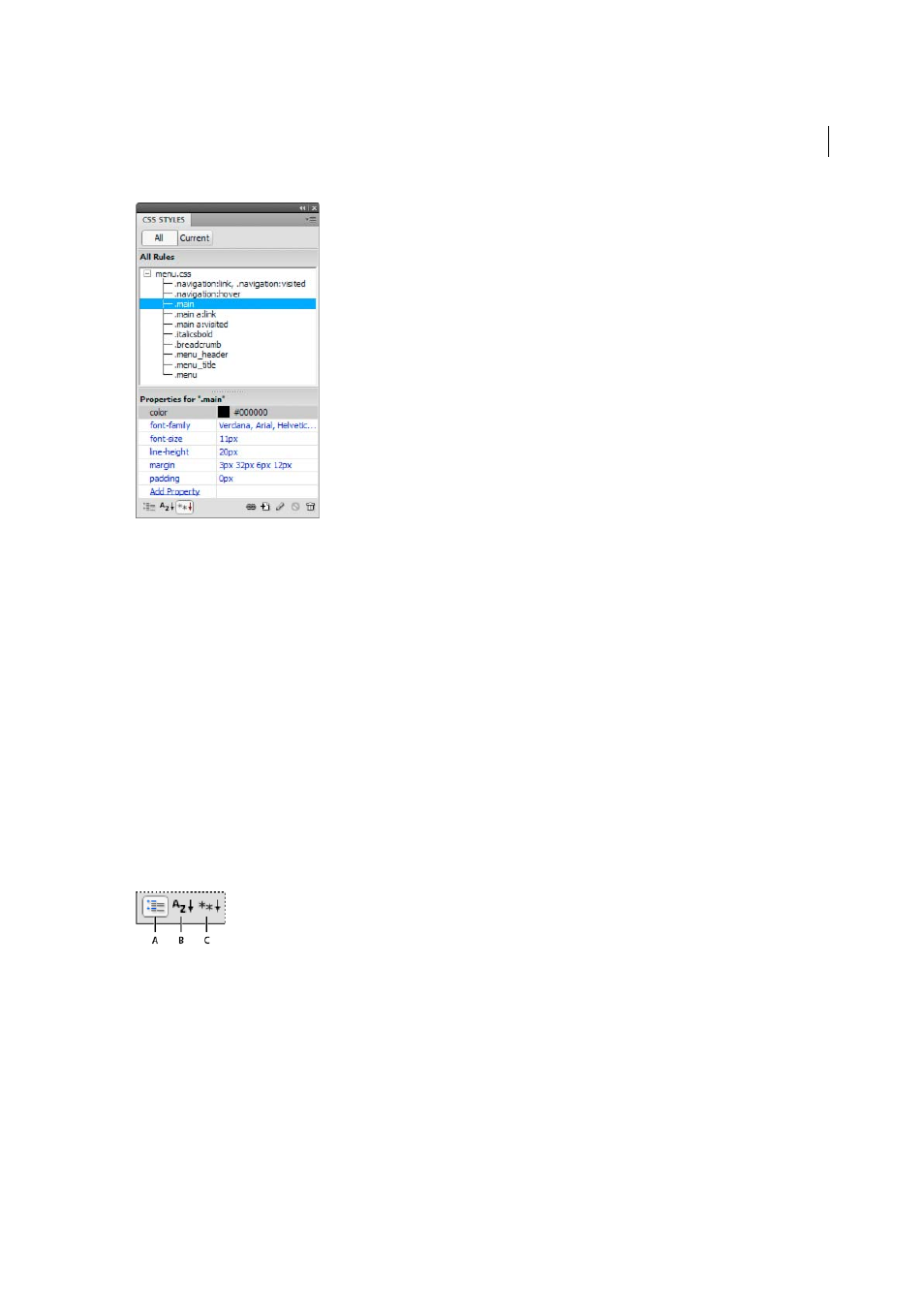
CSS Styles panel buttons and views
In both All and Current modes, the CSS Styles panel contains three buttons that let you alter the view in the Properties
pane (the bottom pane):
A Category View B List View C Set Properties View
Category View
Divides the Dreamweaver-supported CSS properties into eight categories: font, background, block,
border, box, list, positioning, and extensions. Each category’s properties are contained in a list that you expand or
collapse by clicking the Plus (+) button next to the category name. Set properties appear (in blue) at the top of the list.
List View
Displays all of the Dreamweaver-supported CSS properties in alphabetical order. Set properties appear (in
blue) at the top of the list.
Set Properties View
Displays only those properties that have been set. Set Properties view is the default view.
In both All and Current modes, the CSS Styles panel also contains the following buttons: