The css styles panel in all mode – Adobe Dreamweaver CC 2014 v.13 User Manual
Page 191

font-size: 12px
font-family: 'Arial'
color: green
The Summary for Selection pane arranges properties in increasing order of specificity. In the above example, the tag style defines the font size
and the class style defines the font family and the color. (The font family defined by the class style overrides the font family defined by the tag style
because class selectors have higher specificity than tag selectors. For more information on CSS specificity, see
The Rules pane displays two different views—About view or Rules view—depending on your selection. In About view (the default view), the pane
displays the name of the rule that defines the selected CSS property, and the name of the file containing the rule. In Rules view, the pane displays
a cascade, or hierarchy, of all rules that apply directly or indirectly to the current selection. (The tag to which the rule directly applies appears in
the right column.) You can toggle between the two views by clicking the Show Information and Show Cascade buttons in the upper-right corner of
the Rules pane.
When you select a property in the Summary for Selection pane, all of the properties for the defining rule appear in the Properties pane. (The
defining rule is also selected in the Rules pane, if Rules view is selected.) For example, if you have a rule called .maintext that defines a font
family, font size, and color, then selecting any of those properties in the Summary for Selection pane will display all of the properties defined by
the .maintext rule in the Properties pane, as well as the selected .maintext rule in the Rules pane. (Additionally, selecting any rule in the Rules
pane displays that rule’s properties in the Properties pane.) You can then use the Properties pane to quickly modify your CSS, whether it is
embedded in the current document or linked by means of an attached style sheet. By default, the Properties pane shows only those properties that
have already been set, and arranges them in alphabetical order.
You can choose to display the Properties pane in two other views. Category view displays properties grouped into categories, such as Font,
Background, Block, Border, and so on, with set properties at the top of each category, displayed in blue text. List view displays an alphabetical list
of all available properties, and likewise sorts set properties to the top, displaying them in blue text. To switch between views, click the Show
Category View, Show List View, or Show Only Set Properties button, located at the lower-left corner of the Properties pane.
In all views, set properties are displayed in blue; properties irrelevant to a selection are displayed with a red strike-through line. Holding the mouse
over a rule that is irrelevant displays a message explaining why the property is irrelevant. Typically a property is irrelevant because it’s overridden
or not an inherited property.
Any changes you make in the Properties pane are applied immediately, letting you preview your work as you go.
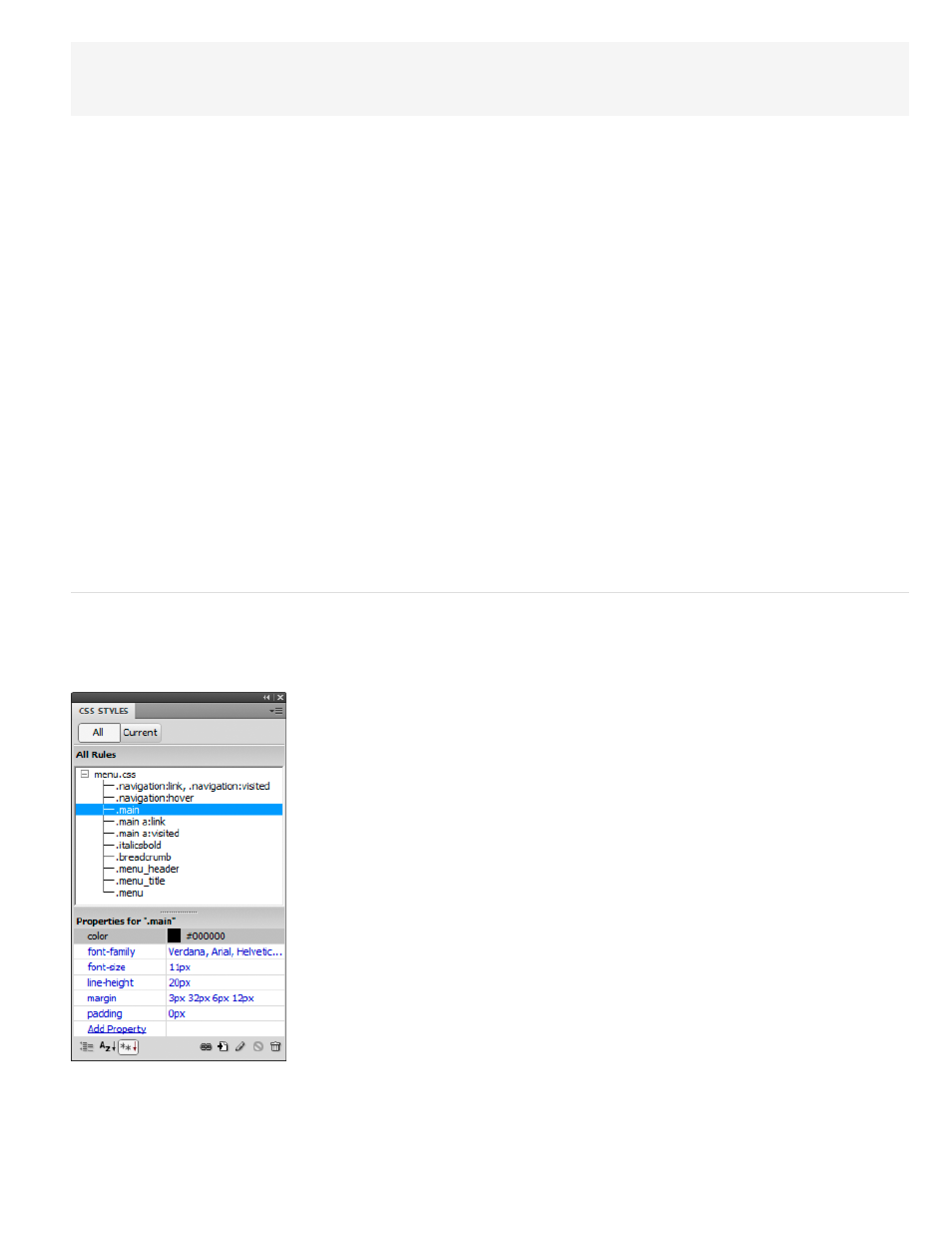
The CSS Styles panel in All mode
In All mode, the CSS Styles panel displays two panes: an All Rules pane (on top), and a Properties pane (on bottom). The All Rules pane displays
a list of rules defined in the current document as well as all rules defined in style sheets attached to the current document. The Properties pane
lets you edit CSS properties for any selected rule in the All Rules pane.
You can resize either pane by dragging the border between the panes, and can resize the Properties columns by dragging their divider.
When you select a rule in the All Rules pane, all of the properties that are defined in that rule appear in the Properties pane. You can then use the
Properties pane to quickly modify your CSS, whether it is embedded in the current document or linked in an attached style sheet. By default, the
Properties pane shows only those properties that have been previously set, and arranges them in alphabetical order.
You can choose to display properties in two other views. Category view displays properties grouped into categories, such as Font, Background,
184