Working with the spry validation password widget – Adobe Dreamweaver CC 2014 v.13 User Manual
Page 311

Working with the Spry Validation Password widget
About the Validation Password widget
Insert and edit the Validation Password widget
Customize the Validation Password widget
Note: Spry widgets are replaced with jQuery widgets in Dreamweaver CC and later. While you can still modify existing spry widgets on your
page, you cannot add new spry widgets.
About the Validation Password widget
The Spry Validation Password widget is a password text field that you can use to enforce password rules (for example, number and type of
characters). The widget provides warning or error messages based upon a user's input.
Note: You should be familiar with Spry validation widgets before you work with the Password widget. If you’re not familiar with them, see Working
with the Spry Validation Text Field widget, or any of the other validation widget overviews before proceeding. This overview does not present all
basic validation widget concepts.
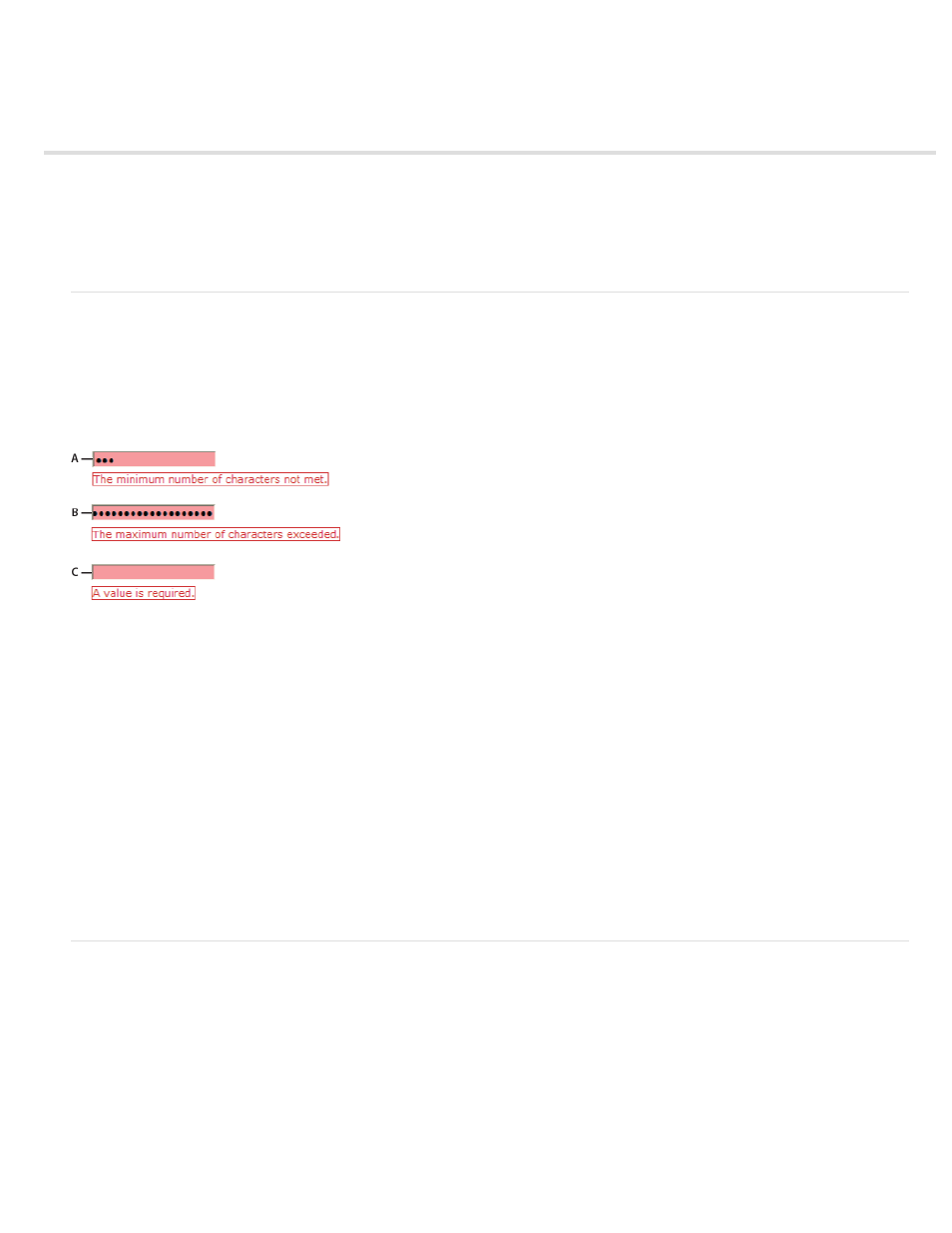
The following example shows a Validation Password widget in various states:
A. Password widget, minimum number of characters state B. Password widget, maximum number of characters state C. Password widget,
required state
The Validation Password widget includes a number of states (for example, valid, required, minimum number of characters, and so on). You can
alter the properties of these states by editing the corresponding CSS file (SpryValidationPassword.css), depending on the desired validation
results. A Validation Password widget can validate at various points—for example, when the site visitor clicks outside the text field, when they
type, or when they try to submit the form.
Initial state When the page loads in the browser, or when the user resets the form.
Focus state When the user places the insertion point in the widget.
Valid state When the user enters information correctly, and the form can be submitted.
Invalid strength state When the user enters text that does not match the strength criteria for the password text field. (For example, if you’ve
specified that a password must contain at least two uppercase letters, and the entered password contains no or only one uppercase letter).
Required state When the user fails to enter required text in the text field.
Minimum Number Of Characters state When the user enters fewer than the minimum number of characters required in the password text field.
Maximum Number Of Characters state When the user enters more than the maximum number of characters allowed in the password text field.
For a more comprehensive explanation of how Validation Password widgets work, as well as additional information about widget structure, see
.
Insert and edit the Validation Password widget
Insert the Validation Password widget
1. Select Insert > Spry > Spry Validation Password.
2. Complete the Input Tag Accessibility Attributes dialog box and click OK.
Note: You can also insert a Validation Password widget by using the Spry category in the Insert panel.
Change required status of a Validation Password widget
By default, all Validation Password widgets that you insert with Dreamweaver require user input when published on a web page. You can,
however, make the completion of password text fields optional for the user.
1. Select a Validation Password widget in the Document window by clicking its blue tab.
304