Aligning text, Align or justify text, Align paragraphs to a baseline grid – Adobe InDesign CS3 User Manual
Page 234

INDESIGN CS3
User Guide
227
Aligning text
Align or justify text
Text can be aligned with one or both edges (or insets) of a text frame. Text is said to be justified when it is aligned
with both edges. You can choose to justify all text in a paragraph excluding the last line (Justify Left or Justify Right),
or you can justify text in a paragraph including the last line (Justify All). When you have only a few characters on the
last line, you may want to use a special end-of-story character and create a flush space.
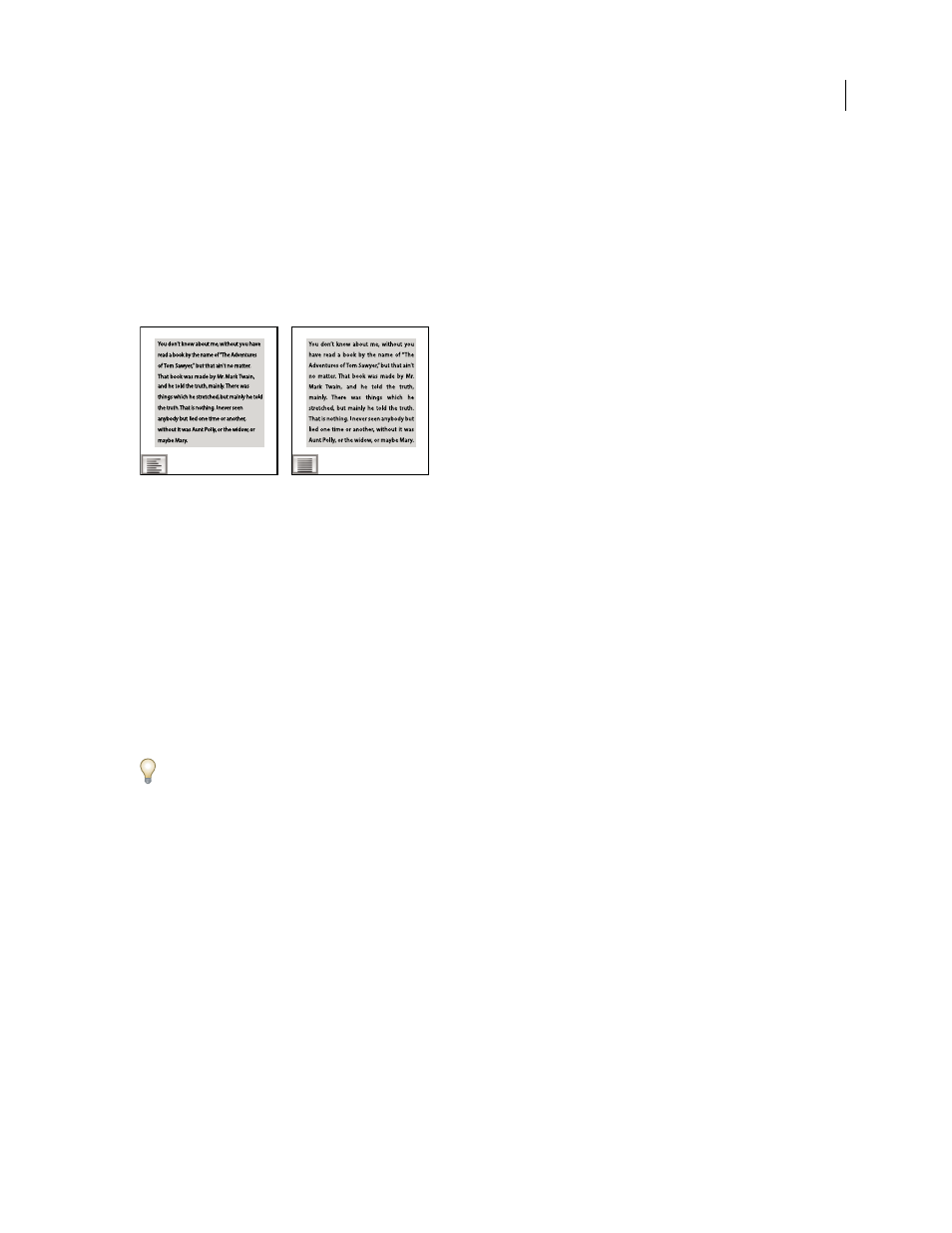
Justify Left (left) and Justify All (right)
Note: When you justify all lines of text and you are using the Adobe Paragraph Composer, InDesign shifts text to ensure
that the paragraph has consistent text density and is visually appealing. You can fine-tune spacing in justified text.
1
Select text.
2
Click one of the Alignment buttons (Align Left, Align Center, Align Right, Left Justify, Center Justify, Right Justify
and Full Justify) in the Paragraph panel or Control panel.
3
(Optional) Click Align Towards Spine or Align Away From Spine.
When you apply Align Towards Spine to a paragraph, text on a left-hand page is right-aligned, but when the same
text flows onto (or if the frame is moved to) a right-hand page, it becomes left aligned. Similarly, when you apply
Align Away from Spine to a paragraph, text on a left-hand page is left-aligned, while text on a right-hand page is
right-aligned.
If you want the left side of a line of text to be left-aligned and the right side to be right-aligned, position the insertion
point where you want to right-align the text, press Tab, and then right-align the rest of the line.
See also
“Align or justify text vertically within a text frame” on page 229
“Use a flush space with justified text” on page 251
“Adjust word and letterspacing in justified text” on page 250
Align paragraphs to a baseline grid
The baseline grid represents the leading for body text in a document. You can use multiples of this leading value for
all elements of the page to ensure that text always lines up between columns and from page to page. For example, if
the body text in your document has 12-point leading, you could give your heading text 18-point leading and add 6
points of space before the paragraphs that follow the headings.