Screen layout and conventions, Screen items and views, Function buttons – d&b D80 User Manual
Page 24: Navigation buttons

5.2. Screen layout and conventions
The screen layout is split into two main parts, the Header and the
Data sections.
Header
The Header (Headline) indicates which screen is
currently selected. In the Device and Channel setup
screens, the Header allows direct access to the
previous screen (Back button - ) or to the Home
screen (Home button - ).
Data
Except for the Home screen, the Data sections of the
Channel and Device setup screens are structured in
tabs on the right hand side of the screen.
The tabbed structure of the screens allows you to
directly access the desired subscreens.
5.3. Screen items and views
This section describes the different menu items, views and function
elements characterizing the user interface of the D80.
5.3.1. Function buttons
Properties:
–
The top left of the button shows the function name while the
bottom right shows the status of the function. In addition, the
status is also indicated by colors.
–
The function is activated by tapping the button on screen or
pushing the encoder.
–
Functions buttons can also be combined with navigation
buttons.
5.3.2. Navigation buttons
Properties:
–
The top right of the button shows the navigation symbol ( ).
–
Open the related subscreen by tapping the button on screen
or pushing the encoder.
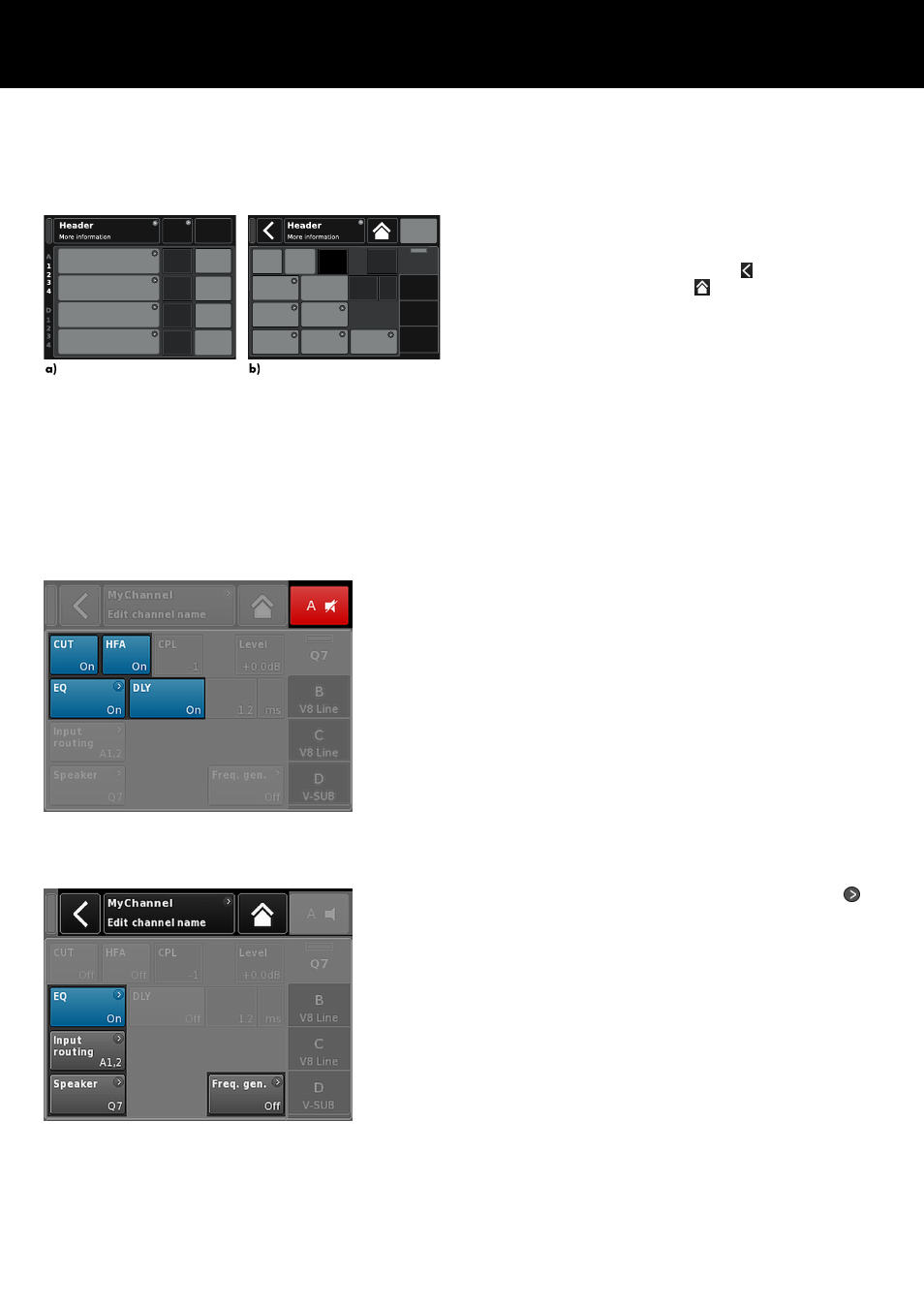
Basic screen layout
a) Home screen
b) Device and Channel setup screens
d&b D80 Manual 1.9 en
24