Save for web & devices overview, Preview images in the dialog box – Adobe Photoshop CS4 User Manual
Page 520

513
USING PHOTOSHOP CS4
Web graphics
Last updated 1/10/2010
Photoshop Save As and Image Processor
In Photoshop, you can use the Save As command to save an image as a GIF, JPEG, or PNG file. Depending on the file
format, you can specify image quality, background transparency or matting, color display, and downloading method.
However, any web features—such as slices, links, and animations—that you’ve added to a file are not preserved.
You can also use the Photoshop Image Processor to save copies of a folder of images in JPEG format. You can use the
Image Processor to resize and convert the images’ color profile to web standard sRGB.
Save For Web & Devices overview
You use the Save For Web & Devices dialog box (File
> Save For Web & Devices) to select optimization options and
preview optimized artwork.
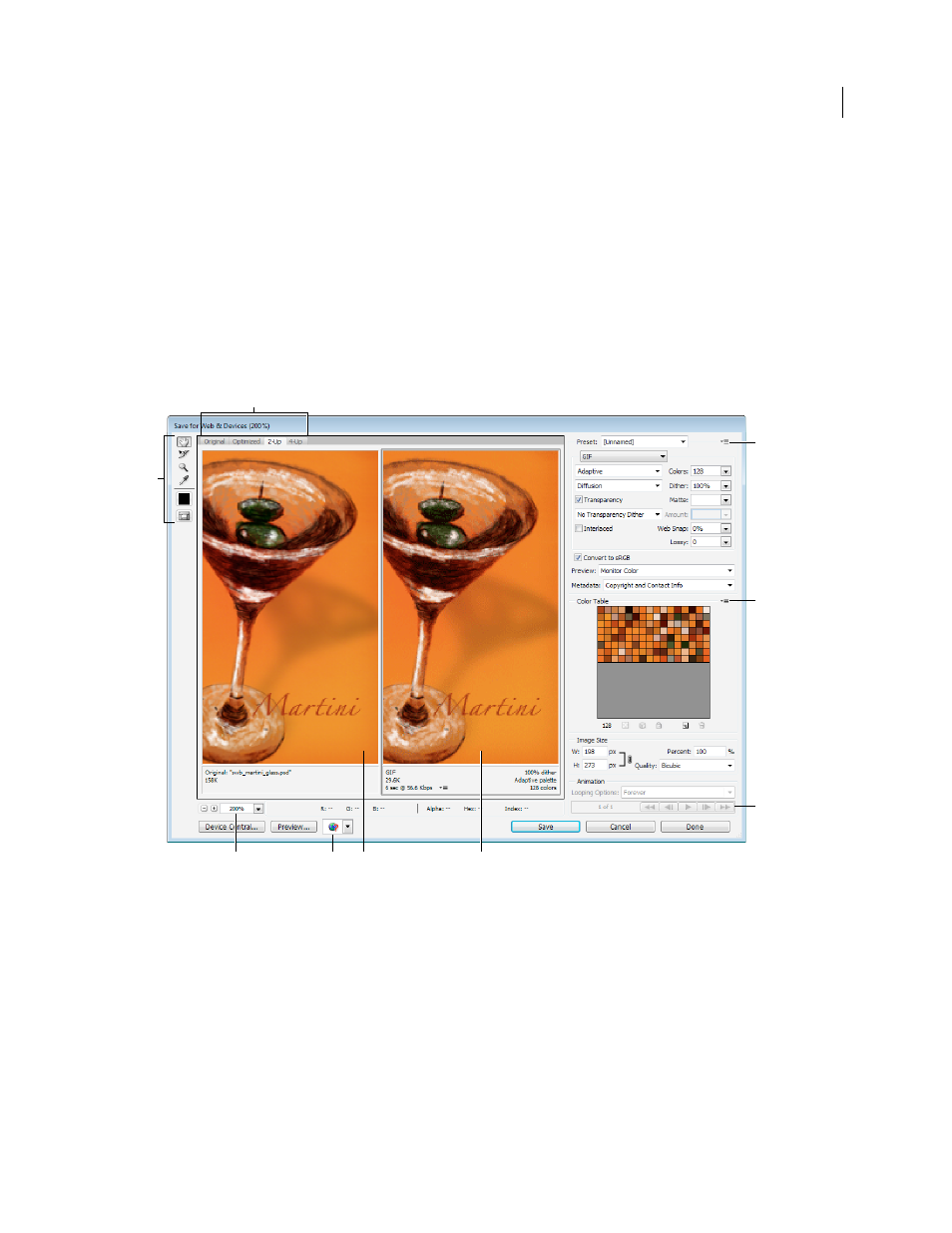
Save For Web & Devices dialog box
A. Display options B. Toolbox C. Optimize pop-up menu D. Color Table pop-up menu E. Animation controls (Photoshop only) F. Zoom text
box G. Preview In Browser menu H. Original image I. Optimized image
Preview images in the dialog box
❖
Click a tab at the top of the image area to select a display option:
Original
Displays the image with no optimization.
Optimized
Displays image with the current optimization settings applied.
2-Up
Displays two versions of the image side by side.
4-Up
Displays four versions of the image side by side.
H
I
F
D
C
E
G
A
B