Grass Valley Xstudio Vertigo Suite v.4.10 User Manual
Page 122

Xstudio User Manual
6-9
Working with scene objects
Using embedded text tags within Text2D scene objects
The properties that determine the appearance and style of the text within a Text2D object
are applied uniformly to all of the characters within the object’s text string. Using embedded
text tags within a Text2D object allows you to change the text’s formatting within portions of
the text string. For example, the following text string contains the S
IZE
embedded text tag,
which allows us to change the size of the font within the tag:
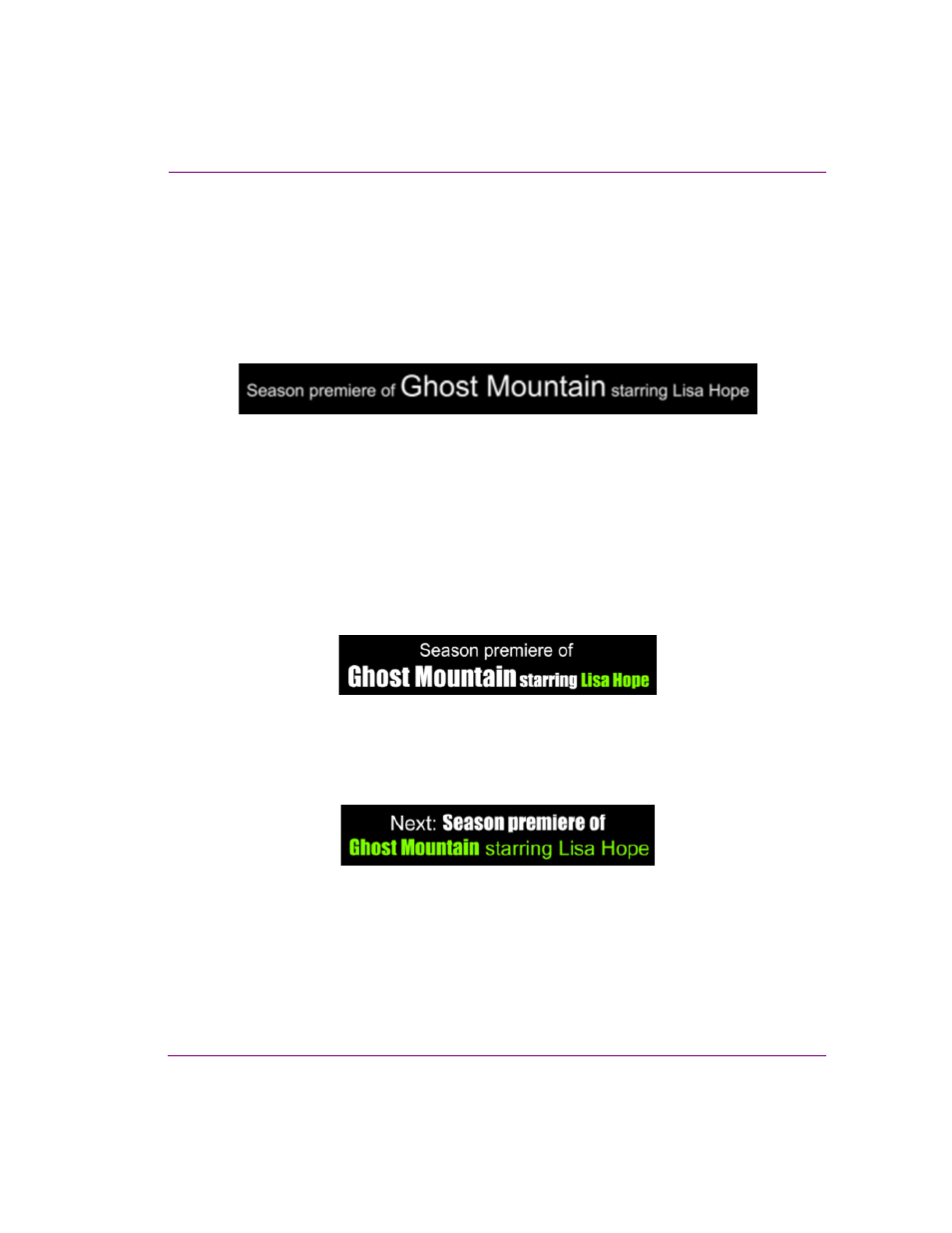
Season premiere of <SIZE=24>Ghost Mountain</SIZE> starring Lisa Hope
Like the HTML markup tags, each embedded text tag consists of a pair of tags: a start tag
and a terminator. The start tag introduces and sets the new setting to the text, while the
terminator restores the text’s attribute to its previous value.
You can also nest and/or overlap embedded text tags, which allows you to apply additional
formatting to text that is already being treated with another text tag.
Example of nested text tags:
The Size and Color text tags are nested within the FONT text tag.
Season premiere of <CR><Font=Impact><Size=36>Ghost Mountain</Size>
starring <Color=128,255,0>Lisa Hope</Color></Font>
Example of overlapped text tags:
Color overlaps the Font text tag (within the Font and also continues once Font is closed).
Next: <Font=Impact>Season premiere of <CR><Color=128,255,0>Ghost
Mountain</Font> starring Lisa Hope</Color>