Change gradient direction, radius, or origin, Images in brushes | illustrator cc – Adobe Illustrator CC 2015 User Manual
Page 240

235
Painting
Last updated 6/5/2015
2
Select all of the objects that you want filled.
3
Using the Gradient tool, do one of the following:
• To create a gradient with one gradient slider, click in the artboard where you want the gradient to start, and drag
to where you want the gradient to end.
• To create a gradient with a gradient slider for every selected object, click in the artboard where you want the
gradient to start, and Alt-drag (Windows) or Option-drag (Mac OS) to where you want the gradient to end. You
can then adjust the different gradient sliders for the different objects. (Multiple gradient sliders are only created
for simple paths.)
Change gradient direction, radius, or origin
Once you have filled an object with a gradient, you can use the Gradient tool and the gradient annotator (slider) inside
the object to modify the gradient by drawing a new fill path. This tool lets you change the direction of a gradient, the
origin, and the beginning point and endpoint of a gradient.
1
Select the gradient-filled object.
2
Select the Gradient tool
and do any of the following:
• To change the direction of a linear gradient, click where you want the gradient to start and drag in the direction
you want it to appear. Or, position the Gradient tool on the gradient annotator in the object, and when the cursor
changes to the rotation icon
, drag to set the angle of the gradient.
note: You can also change the direction by setting a new value in the Angle box in the Gradient panel.
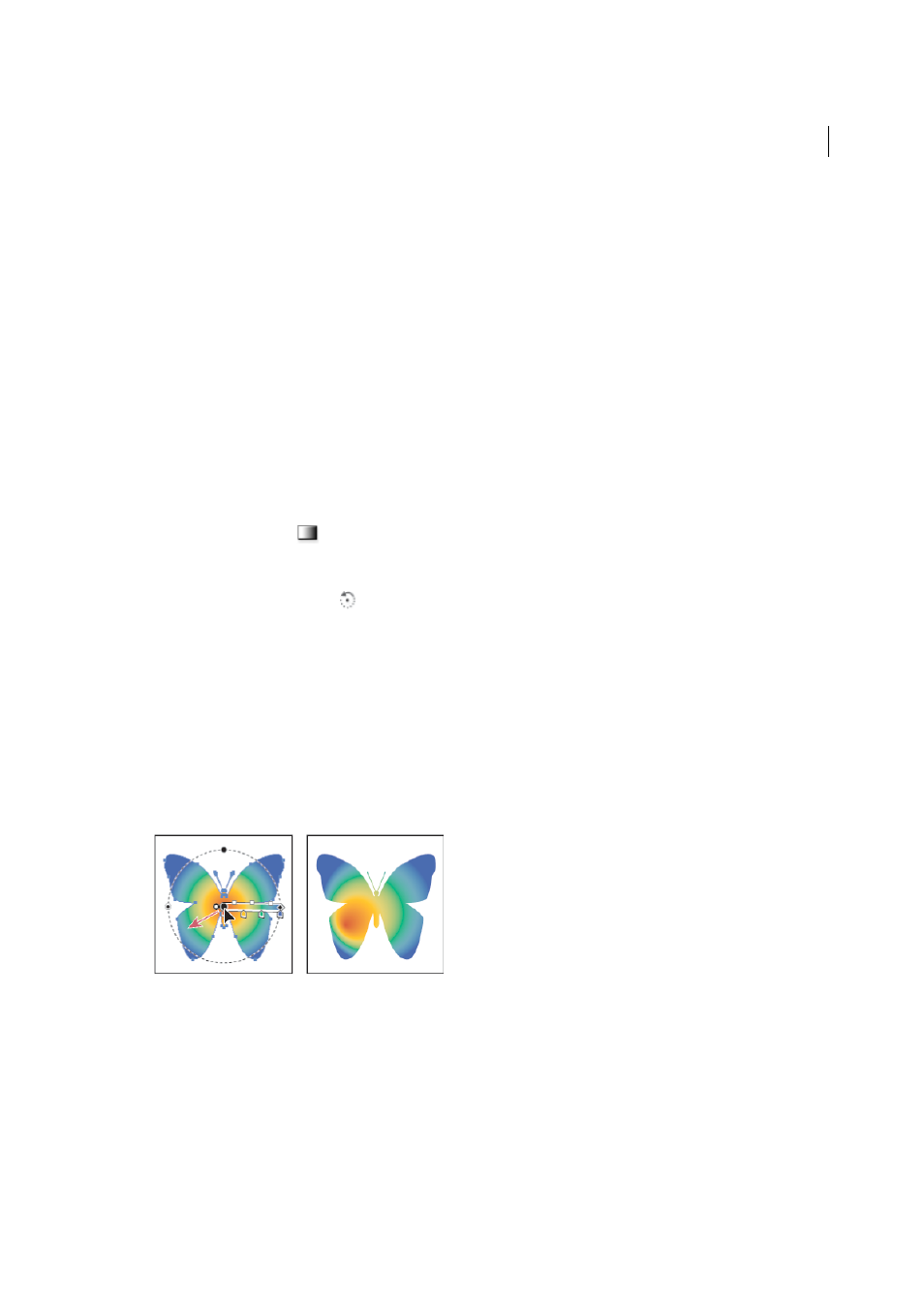
• To change the radius of a radial or elliptical gradient, position the Gradient tool on the arrow of gradient
annotator in the object and drag to set the radius.
• To change the origin of the gradient, position the Gradient tool on the beginning of the gradient annotator in the
object and drag it to the desired location.
• To change the radius and angle at the same time, Alt-click (Windows) or Option-click (Mac OS) the end point,
and drag to the new location.
note: If the gradient annotator (gradient slider) does not appear when you position the Gradient tool in an object
that has a gradient, choose View > Show Gradient Annotator.
Images in brushes | Illustrator CC
In Illustrator CC, Brush definitions can now contain or hold images (non-vector artwork). Users can now define
Scatter, Art, and Pattern brushes using images. Any image that is embedded in an Illustrator file can be used as the
definition of a Brush.