Working with live corners, Live corners, The live corners widget – Adobe Illustrator CC 2015 User Manual
Page 296

291
Reshaping objects
Last updated 6/5/2015
CSS Export honors individual radii information of a rounded rectangle with corners having different radii.
Working with Live Corners
Live Corners
You can select one or more corner anchor points in a simple path, or multiple anchor points across several paths in your
artwork. When selected, a Live Corners widget appears next to each corner point. Dragging a widget causes the corner
point to change shape, into one of three available corner types. The three available corner types are Round, Inverted
Round, and Chamfer.
For more information, see the article on
The Live Corners widget
The Live Corners widget is enabled when you select the Direct Selection tool and you have a path selection containing
corner points. A Live Corners widget is displayed next to a corner when you select:
• One or more path(s) that have corners.
• One or more rounded corners
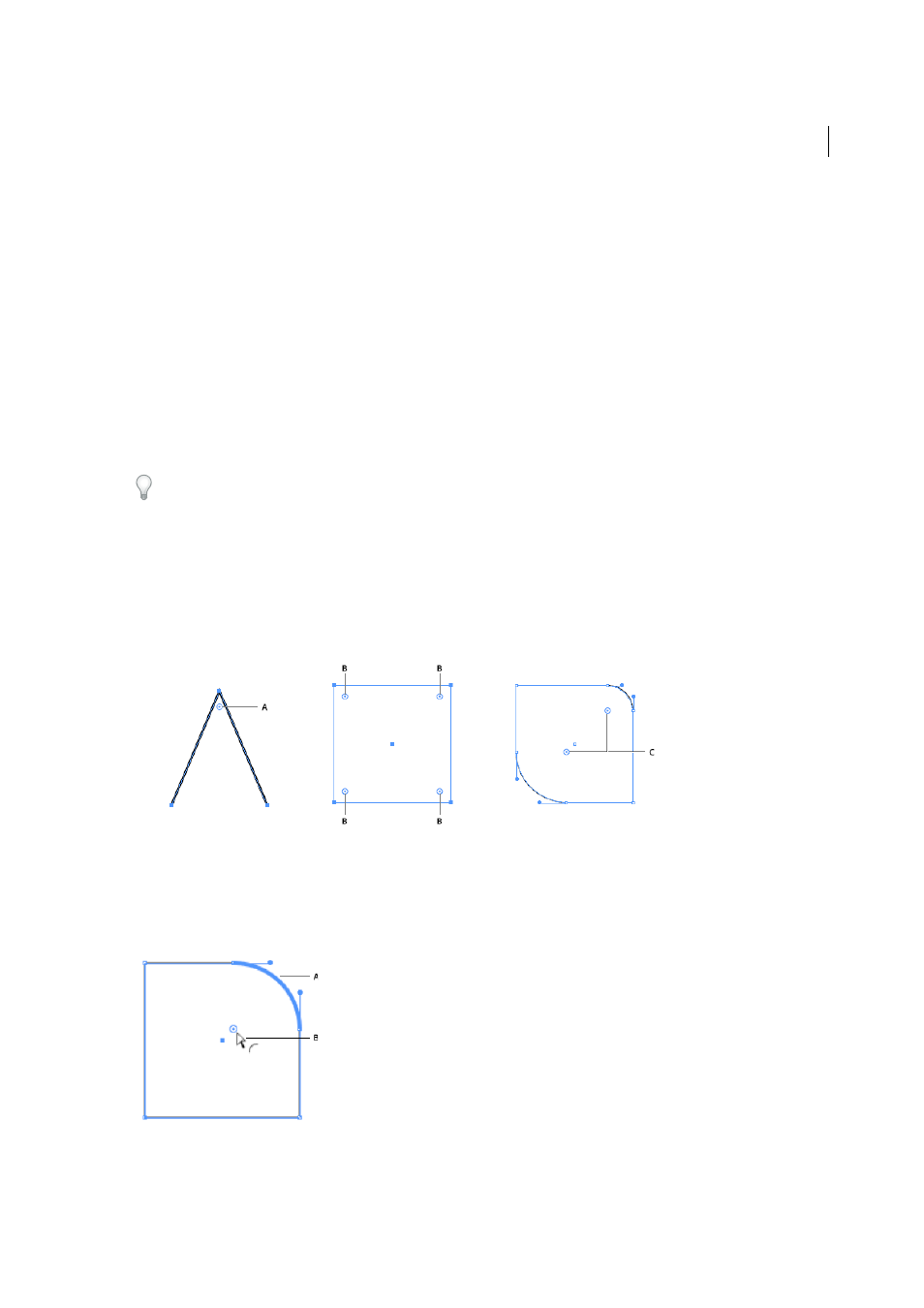
A The Live Corners widget, when a path contains only one corner point B Live Corners widgets, when multiple corners are selected C Live
Corners widgets, when paths are selected (in this case, two opposite rounded paths)
Dragging the Live Corners widget with the Direct Selection Tool is the easiest way to convert a corner into a round
corner. Also, when you hover the mouse on a Live Corners widget, the corresponding round corner is highlighted
(shown below).
A A rounded corner is highlighted when the mouse hovers over, or is in proximity of, a Live Corners widget B Mouse pointer close to a Live
Corners widget