Export svg graphics styles in css | illustrator cc – Adobe Illustrator CC 2015 User Manual
Page 359

354
Importing, exporting, and saving
Last updated 6/5/2015
• To view artboard dimensions, click the Artboard tool, choose Document from the panel menu, and then click to
select the artboard you want to view.
More Help topics
Export SVG graphics styles in CSS | Illustrator CC
While creating artwork that contains multiple elements, Designers follow a theme. For example, website design involves
the creation of various assets closely related in style and look-and-feel. While one designer uses certain styles, another
designer may use other styles (defined, but unused) to create other assets.
In Illustrator CC, the Save as SVG feature enables you to:
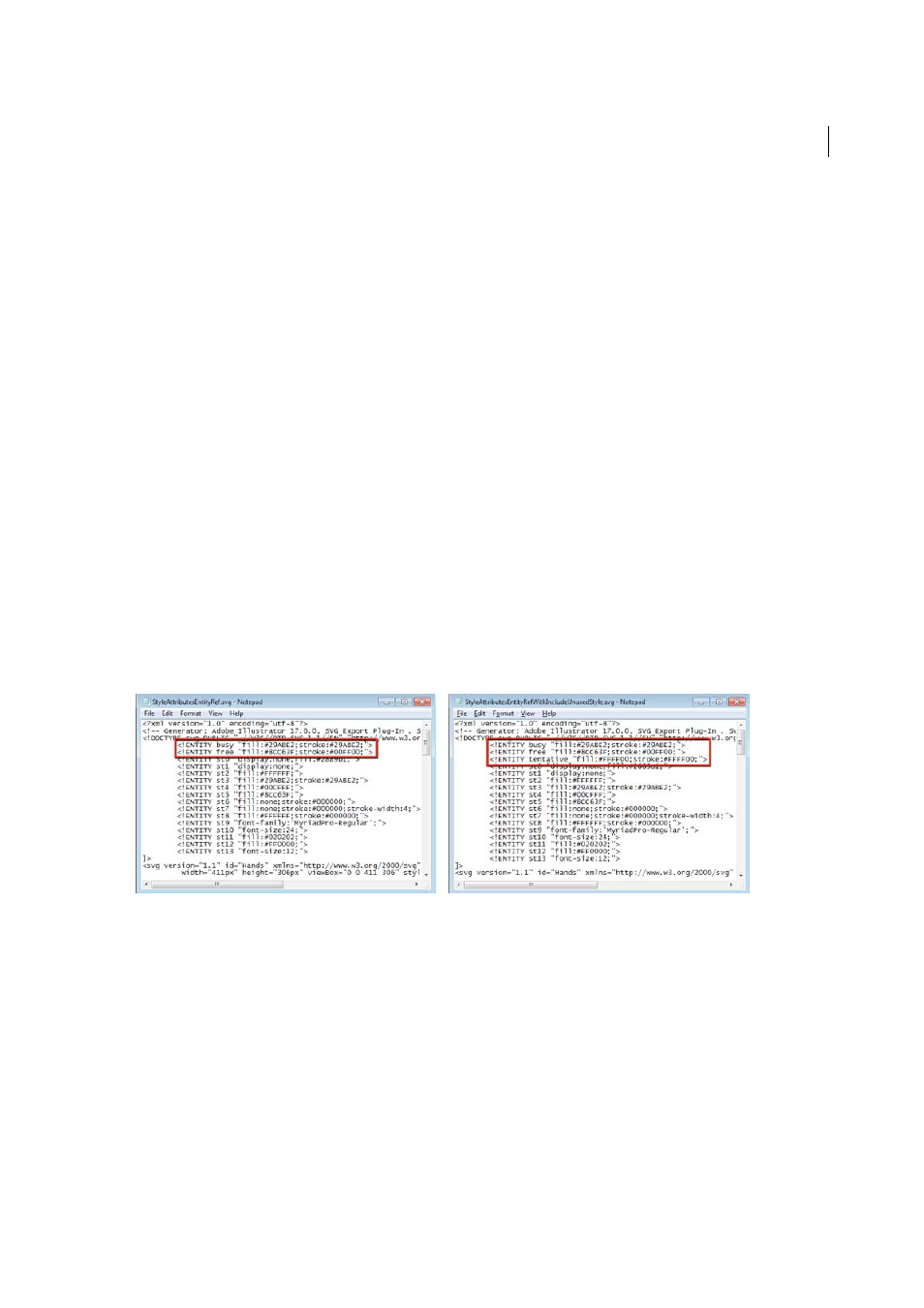
Export unused styles.
When you export artwork in SVG format, you may now choose to export even unused styles that
you created but are not using in this particular artwork. This allows another designer or developer who is importing
the styles to use the unused graphic styles in other artwork.
Export graphic style names
In the exported CSS code, graphic styles now have names associated with them, making it
easy to identify the right graphic style.
To export unused styles:
1
When you want to save a file in SVG format, click File > Save As.
2
In the Save as type drop down, select SVG, type a file name, and then click Save.
3
In the SVG Options dialog, click More Options, in the Advanced Options area, select the Include Unused Graphic
Styles option, and then click OK.