Gradients, meshes, and color blends, About gradients and meshes, Gradient panel overview – Adobe Illustrator CS3 User Manual
Page 188: Create or modify gradients

ILLUSTRATOR CS3
User Guide
182
Gradients, meshes, and color blends
About gradients and meshes
Depending on the effect you want, you can use the following methods to apply color gradients to objects.
Gradient fill
Use if you want to apply a graduated blend of colors as you would apply any other color. Creating a
gradient fill is a good way to create a smooth color gradation across one or more objects. You can save a gradient as
a swatch to make it easy to apply the gradient to multiple objects.
Mesh object
Use if you want to create a single, multicolored object on which colors can flow in different directions—
and transition smoothly from one point to another. By creating a fine mesh on an object and manipulating the color
characteristics at each point in the mesh, you can precisely manipulate the coloring of the mesh object. You can also
apply color to four mesh points at the same time by clicking the patch between them to create broad color changes
on a portion of the object.
If you want to create blends of colors, opacities, and shapes between objects, use the Blend command or the Blend
tool. You select the beginning and ending shapes, opacities, and colors, and Illustrator creates the intermediate steps
to create the final blend.
See also
“Blending objects” on page 239
Gradient panel overview
Use the Gradient panel (Window
> Gradient) to apply, create, and modify gradients. It’s helpful to show all options
when working with this panel (choose Show Options from the panel menu).
The Gradient Fill box displays the current gradient colors and type. When you click this box, the selected object is
filled with the gradient. By default, the panel includes a start and end color box, but you can add more color boxes
by clicking anywhere along the color slider.
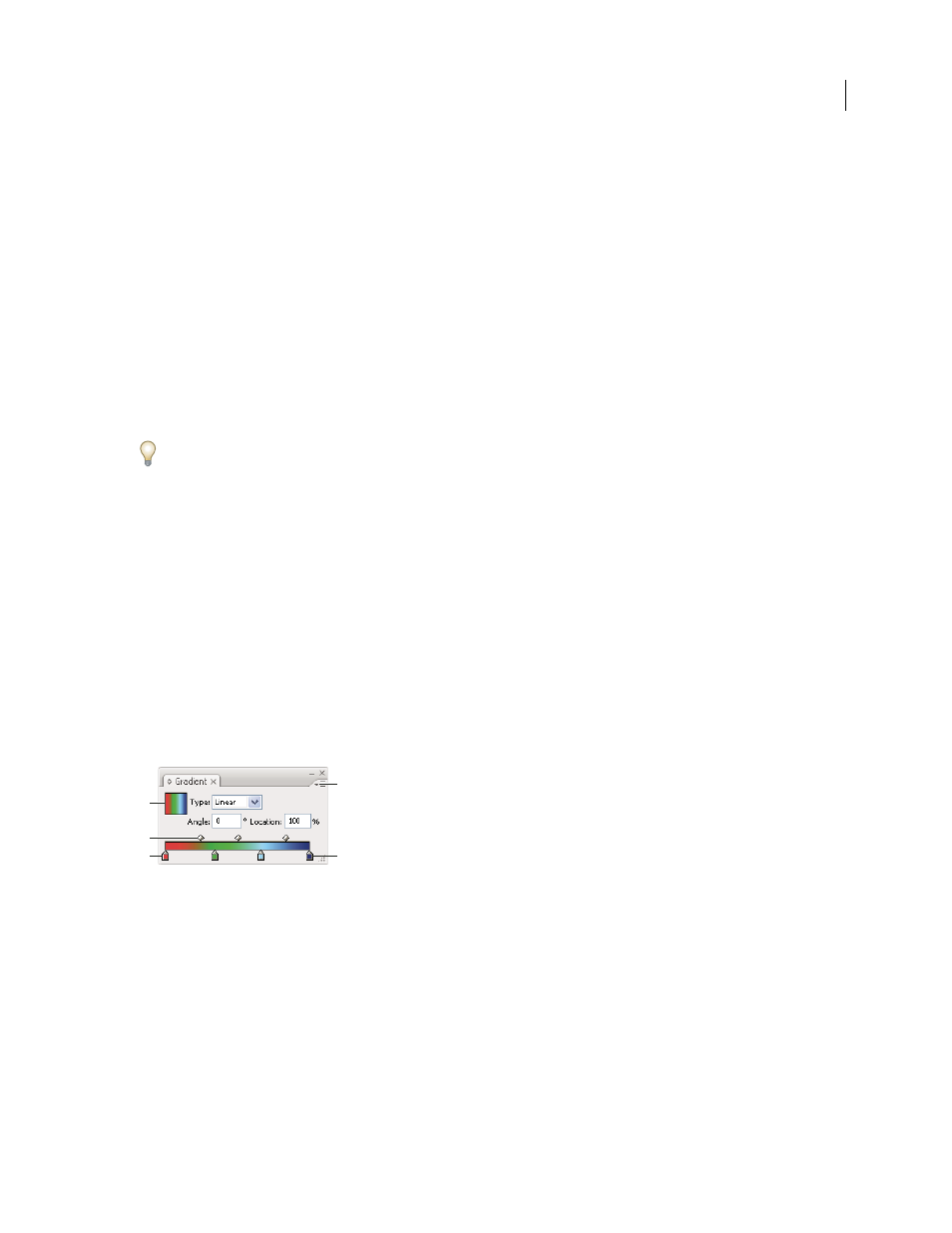
Gradient panel
A. Gradient Fill box B. Gradient slider C. Start color D. Panel menu E. End color
See also
“Workspace overview” on page 14
Create or modify gradients
Gradient colors are defined by a series of stops in the gradient slider. A stop is the point at which a gradient changes
from one color to the next and is identified by a square below the gradient slider. The squares in the Gradient panel
display the color currently assigned to each gradient stop. With a radial gradient, the leftmost gradient slider defines
the center point’s color fill, which
radiates outward to the color of the rightmost gradient slider.
D
A
B
C
E