BrightSign BrightAuthor User Guide v.4.1.1 User Manual
Page 53

45
Chapter 3 – Creating Presentations
•
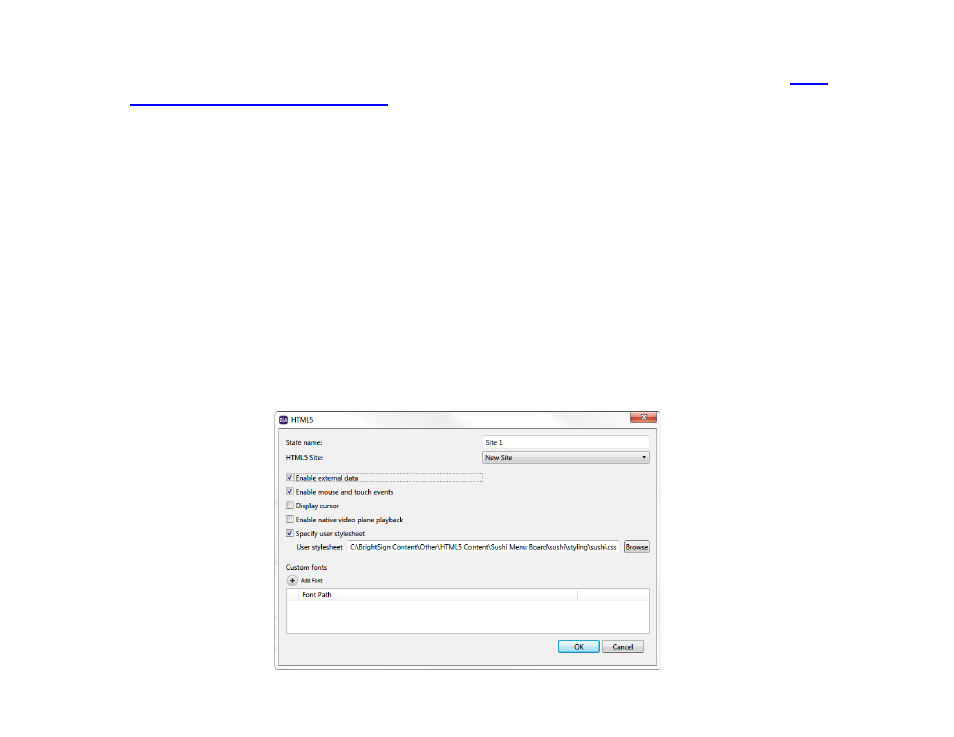
HTML5 Site: Select an HTML site from the dropdown menu. To populate this list with sites, navigate to
Presentation Properties > HTML Sites
•
Enable external data: Check this box if your HTML page uses assets from multiple locations.
•
Enable mouse and touch events: Check this box if you want to enable interaction with the HTML5 page (clicking
on links, interacting with JavaScript elements, etc.).
Note: BrightSign models are not designed to be used as general-purpose web browsers. Many web pages have
elements that will not display correctly on a BrightSign player. Make sure to thoroughly test a web page before using it
as digital signage.
•
Display cursor: Displays the cursor if you have connected a USB mouse with your player.
•
Custom fonts: By default, text in an HTML page will displayed using the standard font provided by WebKit. Click
Add Font to add custom TrueType Font (.ttf) files to the HTML page. When the presentation is published, the font
file(s) will act as though they are located in the same file directory as the index.html file (i.e. they can be accessed
with the standard
font-family attribute in HTML/CSS).
•
Enable native video plane playback: Enables HWZ mode on all
<video> elements contained within the page.
This increases the frame rate and quality of HTML video playback, but can also cause problems with CSS page