Adobe Flash Professional CS3 User Manual
Page 174

FLASH CS3
User Guide
168
Rectangle Corner Radius Controls Lets you specify the corner radiuses for the rectangle. You can enter a numerical
value for the inner radius in the box, or click the slider and interactively adjust the size of the radius. Entering a
negative value creates an inverse radius. You can also deselect the constrain corner radius icon, and adjust each
corner radius individually.
Reset Resets all of the Rectangle Primitive tool’s controls, and returns the primitive rectangle shape drawn on the
stage to its initial size and shape.
4
To specify a different corner radius for each corner of the rectangle, deselect the Lock icon located in the Primitive
Rectangle radius controls sections of the Property inspector. When locked, the radius controls are restrained so that
each corner uses the same radius.
5
To reset the corner radiuses, click the Reset button in the Property inspector.
Draw primitive ovals
1
Click and hold the mouse button on the Rectangle tool
, and select the Oval Primitive tool
.
2
To create a primitive oval, drag the Primitive Oval tool on the Stage. To constrain the shape to a circle, Shift-drag.
3
With the primitive oval selected on the Stage, you can use the controls found in the Property inspector to further
modify the shape, or specify fill and stroke colors.
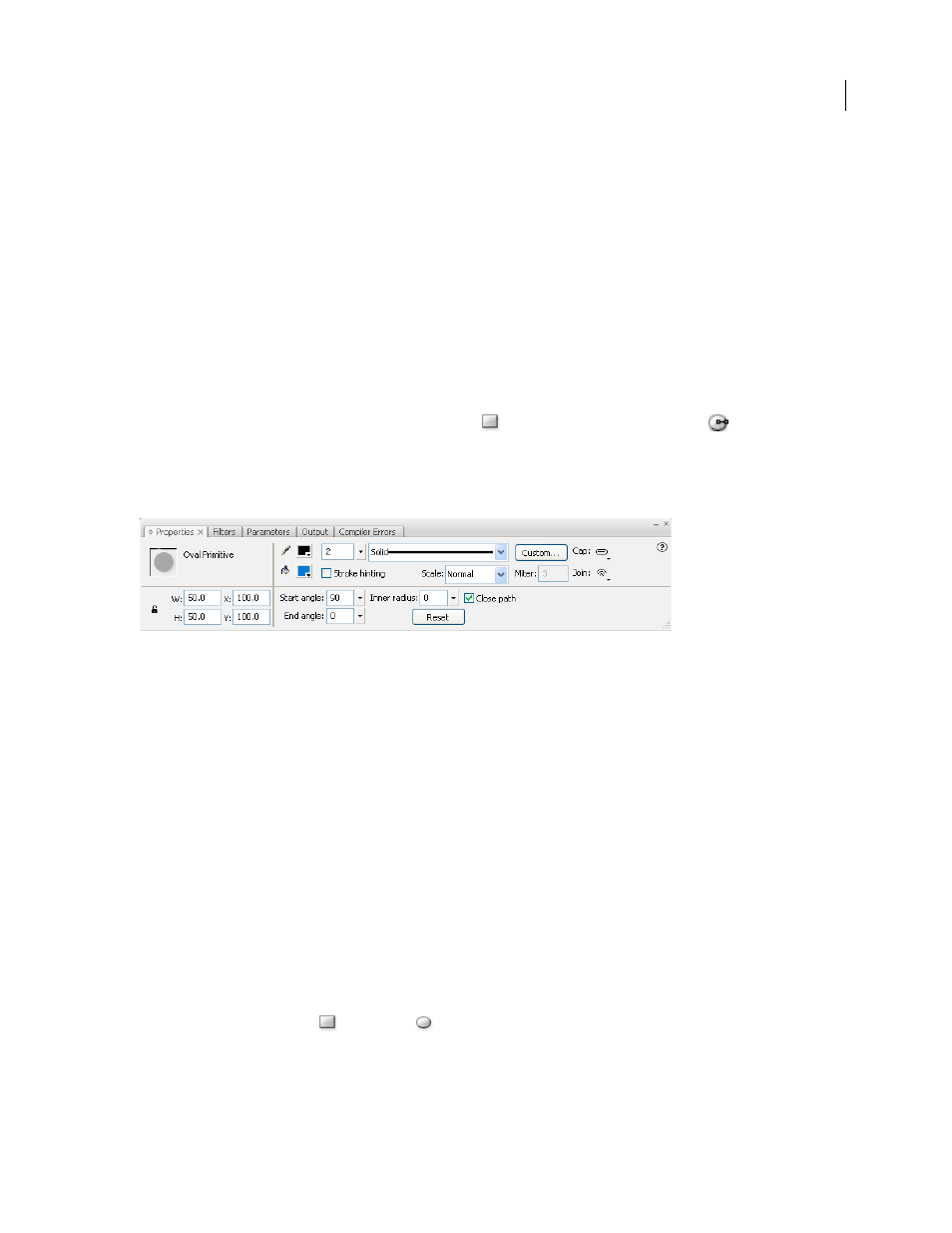
Properties for an oval primitive
The Property inspector controls specific to the Primitive Oval tool are:
Start angle and End angle Let you specify the angle of the start and end points of the oval. Using these controls, you
can easily modify the shape of ovals and circles into pie slices, half circles, and other creative shapes.
Inner radius Lets you specify an inner radius (or oval) within the oval. You can either enter a numerical value for
the inner radius in the box, or click the slider and interactively adjust the size of the inner radius. The numerical
values you can enter for the inner radius range from 0 to 99, and represent the percentage of the oval’s fill that is
removed.
Close path Lets you specify whether the path (or paths, if you are specifying an inner radius) of the oval is closed. If
you specify an open path, no fill is applied to the resulting shape, only the stroke is drawn. Close path is selected by
default.
Reset Resets all of the Oval Primitive tool’s controls, and returns the primitive oval shape drawn on the stage to its
initial size and shape.
Draw ovals and rectangles
The Oval and Rectangle tools create these basic geometric shapes.
1
To select the Rectangle tool
or Oval tool
, click and hold the mouse button on the Rectangle tool and drag.
2
To create a rectangle or oval, drag the Rectangle or Oval tool on the Stage.
3
For the Rectangle tool, specify rounded corners by clicking the Round Rectangle modifier and entering a corner
radius value. A value of zero (0) creates square corners.