Using sound with screen readers – Adobe Flash Professional CS3 User Manual
Page 367

FLASH CS3
User Guide
361
•
Screens
Note: You can also use ActionScript code to create a tab-order index for keyboard navigation.
Tab focus occurs in numerical order, starting from the lowest index number. After tab focus reaches the highest tab
index, focus returns to the lowest index number.
When you move tab-indexed objects that are user-defined in your document, or to another document, Flash retains
the index attributes. Check for and resolve index conflicts (for example, two different objects on the Stage with the
same tab-index number).
Important: If two or more objects have the same tab index in any given frame, Flash follows the order in which the
objects were placed on the Stage.
Create and view a tab-order index
1
Select the object in which to assign a tab order.
2
Select Window > Other Panels > Accessibility.
3
If you’re providing an index for the selected object only, in the Tab Index text field, enter a positive integer (up to
65535) that reflects the order in which the selected object should receive focus.
4
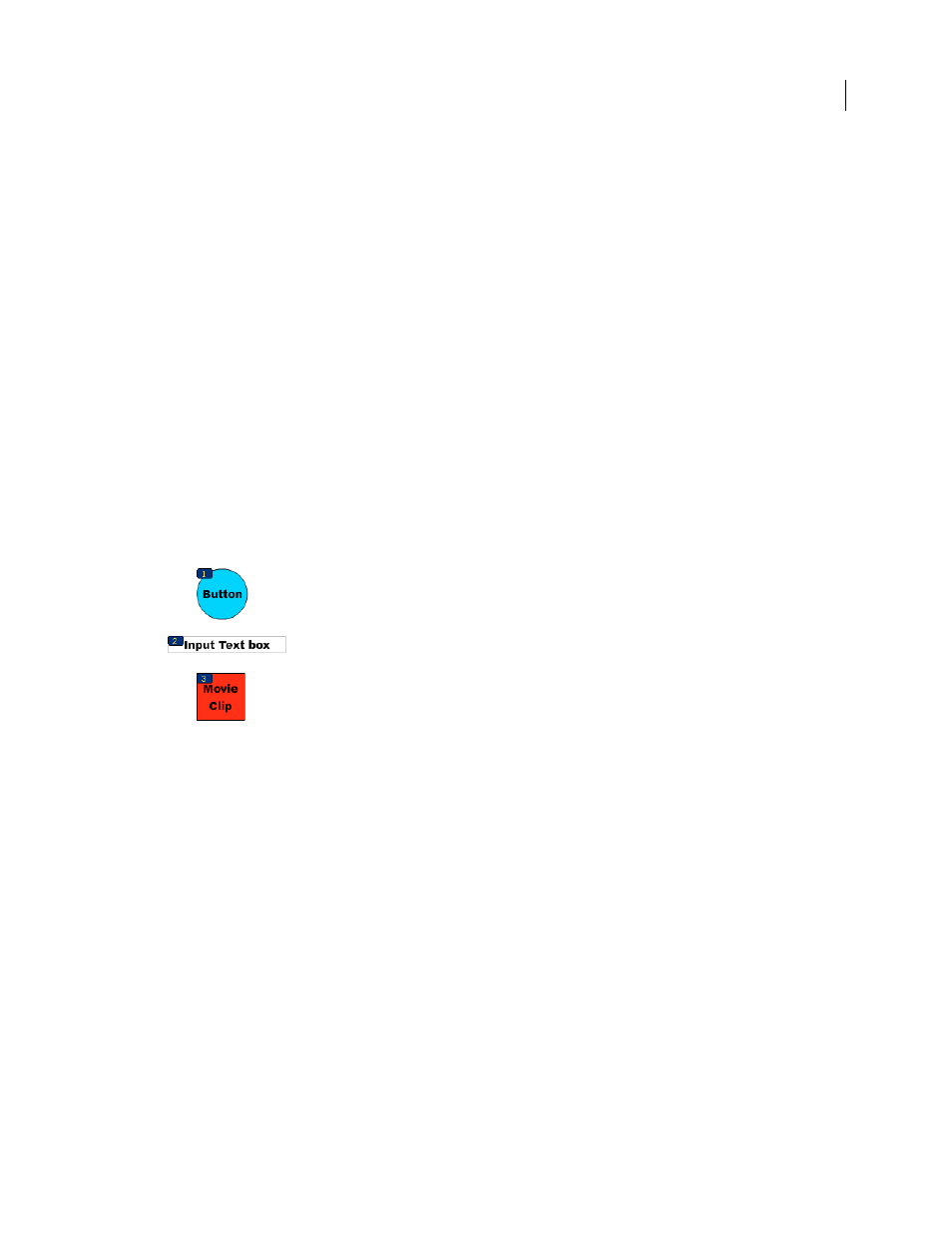
To view a tab order, select View > Show Tab Order. Tab index numbers for individual objects appear in the upper-
left corner of the object.
Tab index numbers
Note: Tab indexes created with ActionScript code do not appear on the Stage when the Show Tab Order option is
enabled.
Using sound with screen readers
Sound is the most important medium for most screen reader users. Consider how any sound in your document
interacts with the text spoken aloud by screen readers. It might be difficult for screen reader users to hear what their
screen readers are saying if your Flash application contains loud sounds.
Specifying advanced accessibility options for screen
readers
Turn off automatic labeling for an object and specify a name
1
On the Stage, select the button or input text field for which you want to control labeling.