Create an opacity mask – Adobe Illustrator CC 2015 User Manual
Page 218

213
Painting
Last updated 6/5/2015
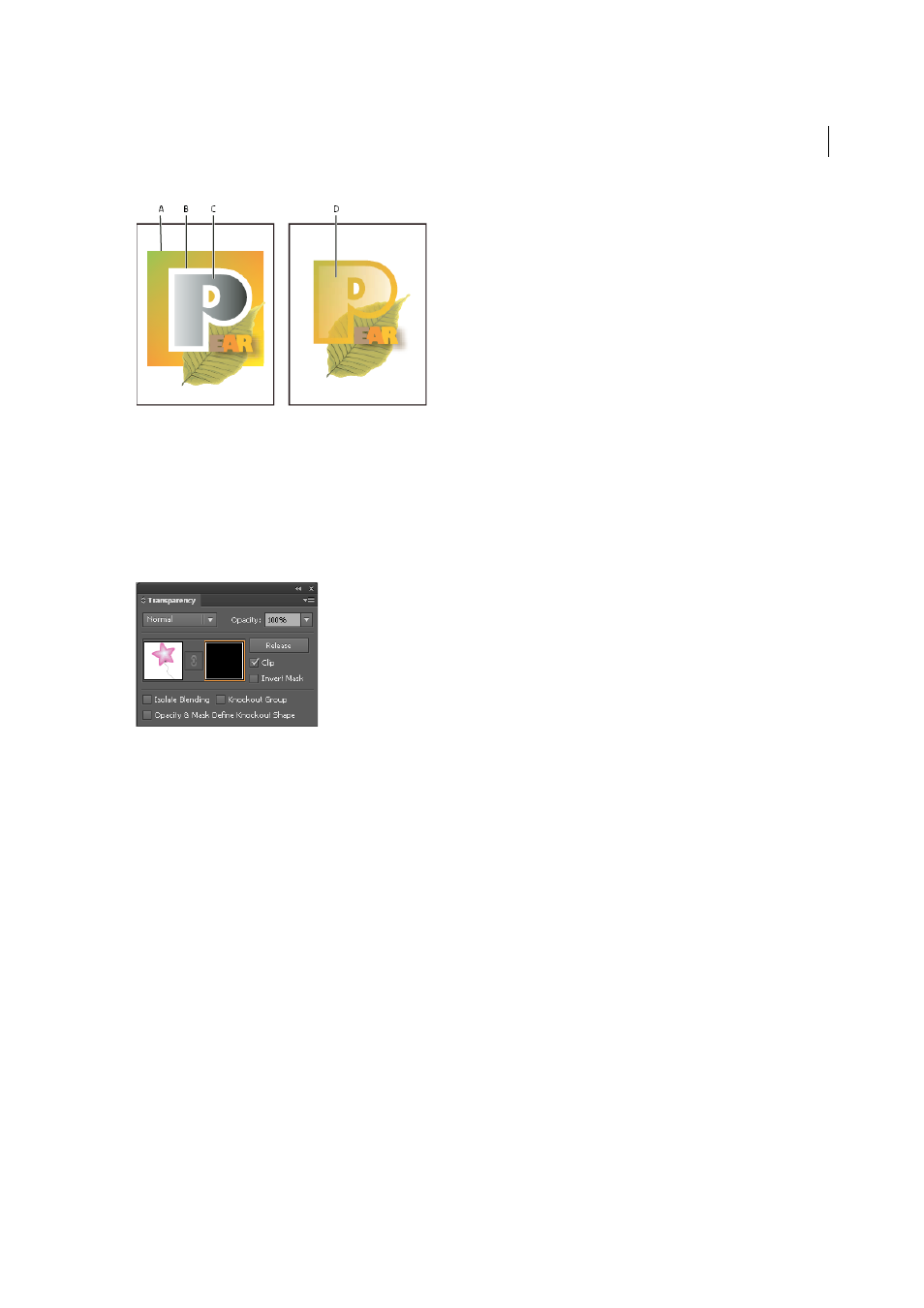
A Underlying objects B Opacity mask artwork C Masking object filled with black-to-white gradient D C moved over the area of B and masking B
When you create the opacity mask, a thumbnail of the masking object appears in the Transparency panel to the right
of the thumbnail of the masked artwork. (If these thumbnails aren’t visible, choose Show Thumbnails from the panel
menu.) By default, the masked artwork and the masking object are linked (as shown by a link between the thumbnails
in the panel). When you move the masked artwork, the masking object moves along with it. However, when you move
a masking object, the masked artwork doesn’t move. You can unlink the mask in the Transparency panel to lock the
mask in place and move the masked artwork independently of it.
You can move masks between Photoshop and Illustrator. Opacity masks in Illustrator convert to layer masks in
Photoshop, and vice versa.
Note: You cannot enter isolation mode when working in mask-editing mode, or vice versa.
For a video on working with opacity masks, se
More Help topics
Create an opacity mask
1
Select a single object or group, or target a layer in the Layers panel.
2
Open the Transparency panel and, if necessary, choose Show Options from the panel menu to see the thumbnail
images.
3
Double-click directly to the right of the thumbnail in the Transparency panel.
An empty mask is created and Illustrator automatically enters mask-editing mode
4
Use the drawing tools to draw a mask shape.
5
Click the masked artwork’s thumbnail (left thumbnail) in the Transparency panel to exit mask-editing mode.