About pixel preview mode, Using adobe device central with illustrator – Adobe Illustrator CC 2015 User Manual
Page 461

456
Web graphics
Last updated 6/5/2015
About pixel preview mode
To enable web designers to create pixel accurate designs, the pixel-aligned property has been added in Illustrator CS5.
When the pixel-aligned property is enabled for an object, all the horizontal and vertical segments in the object get
aligned to the pixel grid, which provides a crisp appearance to strokes. On any transformation, as long as this property
is set for the object, it gets realigned to the pixel grid according to its new coordinates. You can enable this property by
selecting the Align to Pixel Grid option from the Transform panel. Illustrator CS5 also provides the Align New Objects
to Pixel Grid option at the document level, which is enabled by default for Web documents. With this property enabled,
any new objects that you draw have the pixel-aligned property set by default.
For more information, se
.
When you save artwork in a bitmap format, such as JPEG, GIF, or PNG, Illustrator rasterizes the artwork at 72 pixels
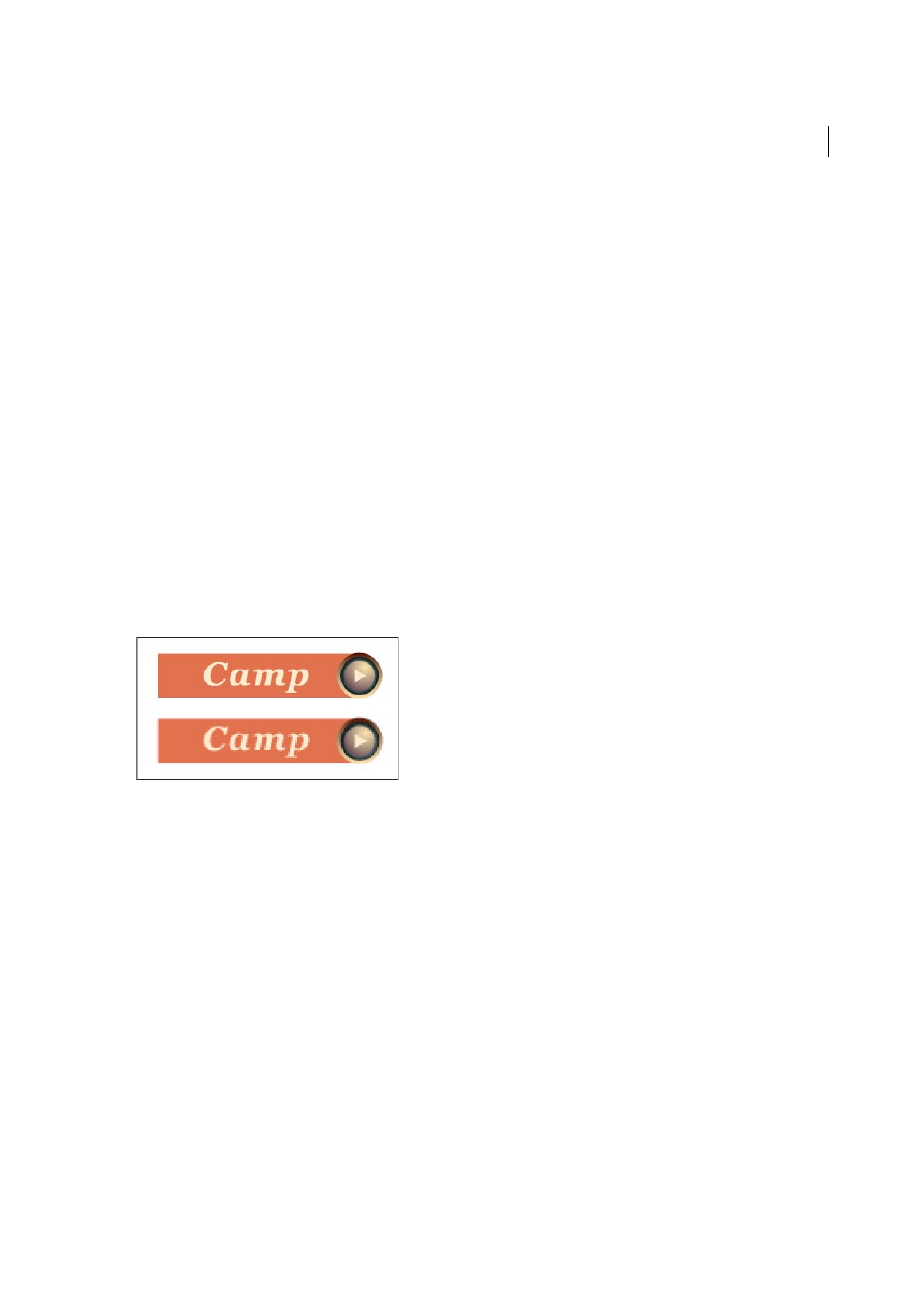
per inch. You can preview how objects will appear when rasterized by choosing View > Pixel Preview. This is especially
helpful when you want to control the precise placement, size, and anti-aliasing of objects in a rasterized graphic.
To understand how Illustrator divides objects into pixels, open a file that contains vector objects, choose View > Pixel
Preview, and magnify the artwork so that you can see its individual pixels. The placement of pixels is determined by the
pixel grid that divides the artboard into 1-point (1/72 inch) increments. You can view the pixel grid if you zoom in to
600% view. If you move, add, or transform an object, the object snaps to the pixel grid. As a result, any anti-aliasing
along the “snapped” edges of the object (usually the left and top edges) disappears. Now deselect the View > Snap To
Pixel command, and move the object. This time, you’ll be able to position the object between the grid lines. Notice how
this affects the anti-aliasing of the object. As you can see, making very minor adjustments can affect how the object is
rasterized.
Note: The pixel grid is sensitive to the ruler origin (0,0). Moving the origin of the ruler will change how Illustrator rasterizes
artwork.
More Help topics
Using Adobe Device Central with Illustrator
Device Central enables Illustrator users to preview how Illustrator files will look on a variety of mobile devices.
For example, a graphic artist may use Illustrator to design a wallpaper for mobile phones. After creating the file, the
artist can easily test the file on a wide variety of phones. The artist can then make adjustments, such as altering the file
so that it looks good on a number of phones, or creating two separate files that cover a range of popular phone screen
sizes.
More Help topics