Change gradient direction, radius, or origin, Meshes – Adobe Illustrator CS4 User Manual
Page 195

188
USING ADOBE ILLUSTRATOR CS4
Painting
Change gradient direction, radius, or origin
Once you have filled an object with a gradient, you can use the Gradient tool and the gradient annotator (slider) inside
the object to modify the gradient by drawing a new fill path. This tool lets you change the direction of a gradient, the
origin, and the beginning point and endpoint of a gradient.
1
Select the gradient-filled object.
2
Select the Gradient tool
and do any of the following:
•
To change the direction of a linear gradient, click where you want the gradient to start and drag in the direction
you want it to appear. Or, position the Gradient tool on the gradient annotator in the object, and when the
cursor changes to the rotation icon
, drag to set the angle of the gradient.
Note: You can also change the direction by setting a new value in the Angle box in the Gradient panel.
•
To change the radius of a radial or elliptical gradient, position the Gradient tool on the arrow of gradient
annotator in the object and drag to set the radius.
•
To change the origin of the gradient, position the Gradient tool on the beginning of the gradient annotator in
the object and drag it to the desired location.
•
To change the radius and angle at the same time, Alt-click (Windows) or Option-click (Mac OS) the end point,
and drag to the new location.
Note: If the gradient annotator (gradient slider) does not appear when you position the Gradient tool in an object
that has a gradient, choose View > Show Gradient Annotator.
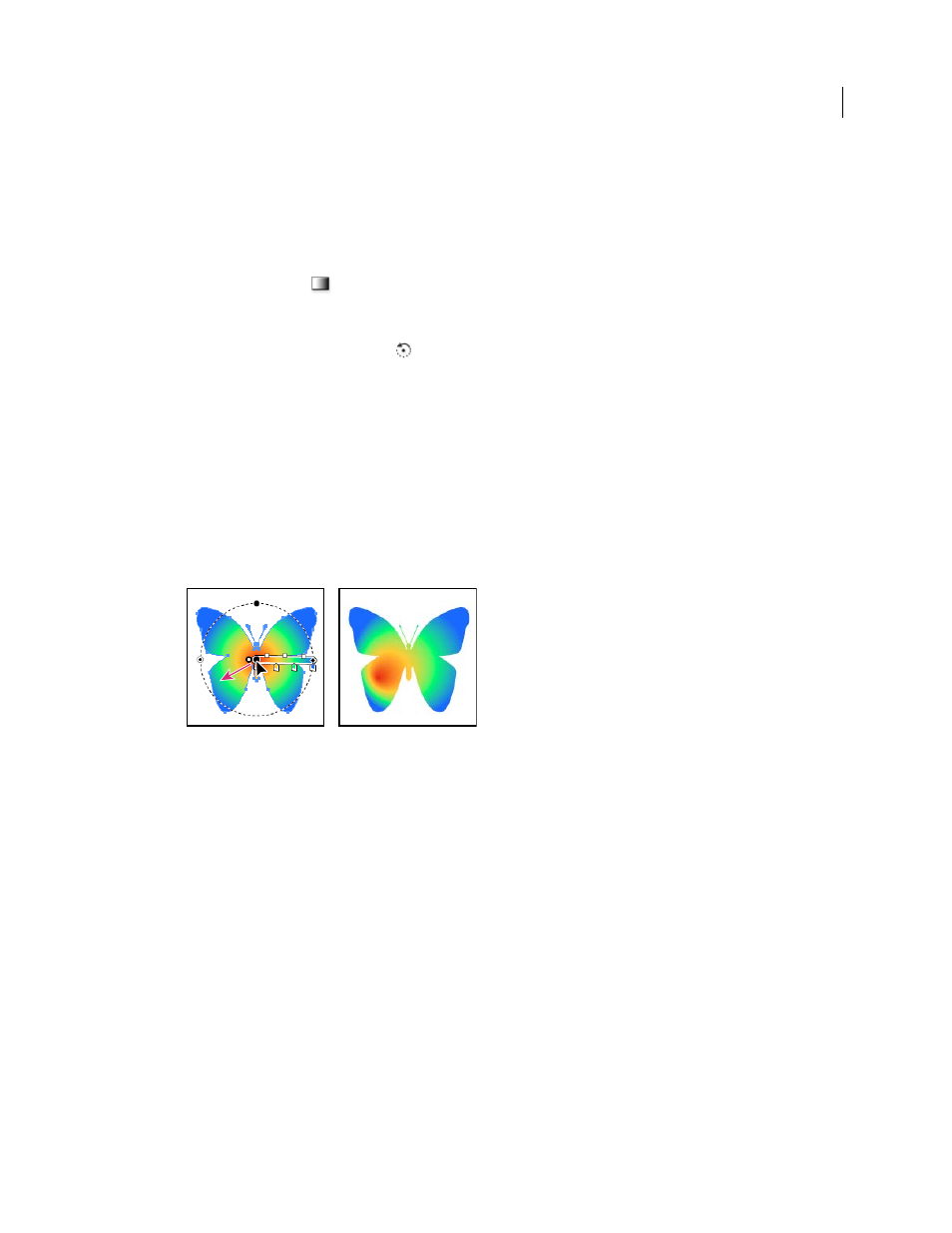
Changing gradient radius and angle at the same time
Meshes
A mesh object is a multicolored object on which colors can flow in different directions and transition smoothly from
one point to another. When you create a mesh object, multiple lines called mesh lines crisscross the object and provide
a way to easily manipulate color transitions on the object. By moving and editing points on the mesh lines, you can
change the intensity of a color shift, or change the extent of a colored area on the object.
At the intersection of two mesh lines is a special kind of anchor point called a mesh point. Mesh points appear as
diamonds and have all of the same properties as anchor points but with the added capability of accepting color. You
can add and delete mesh points, edit the mesh points, or change the color associated with each mesh point.
Anchor points also appear in the mesh (differentiated by their square rather than diamond shape), and can be added,
deleted, edited, and moved as with any anchor points in Illustrator. Anchor points can be placed on any mesh line; you
can click an anchor point and drag its direction lines to modify it.
The area between any four mesh points is called the mesh patch. You can also change the color of the mesh patch using
the same techniques as changing colors on a mesh point.