About direction lines and direction points – Adobe Illustrator CS4 User Manual
Page 61

54
USING ADOBE ILLUSTRATOR CS4
Drawing
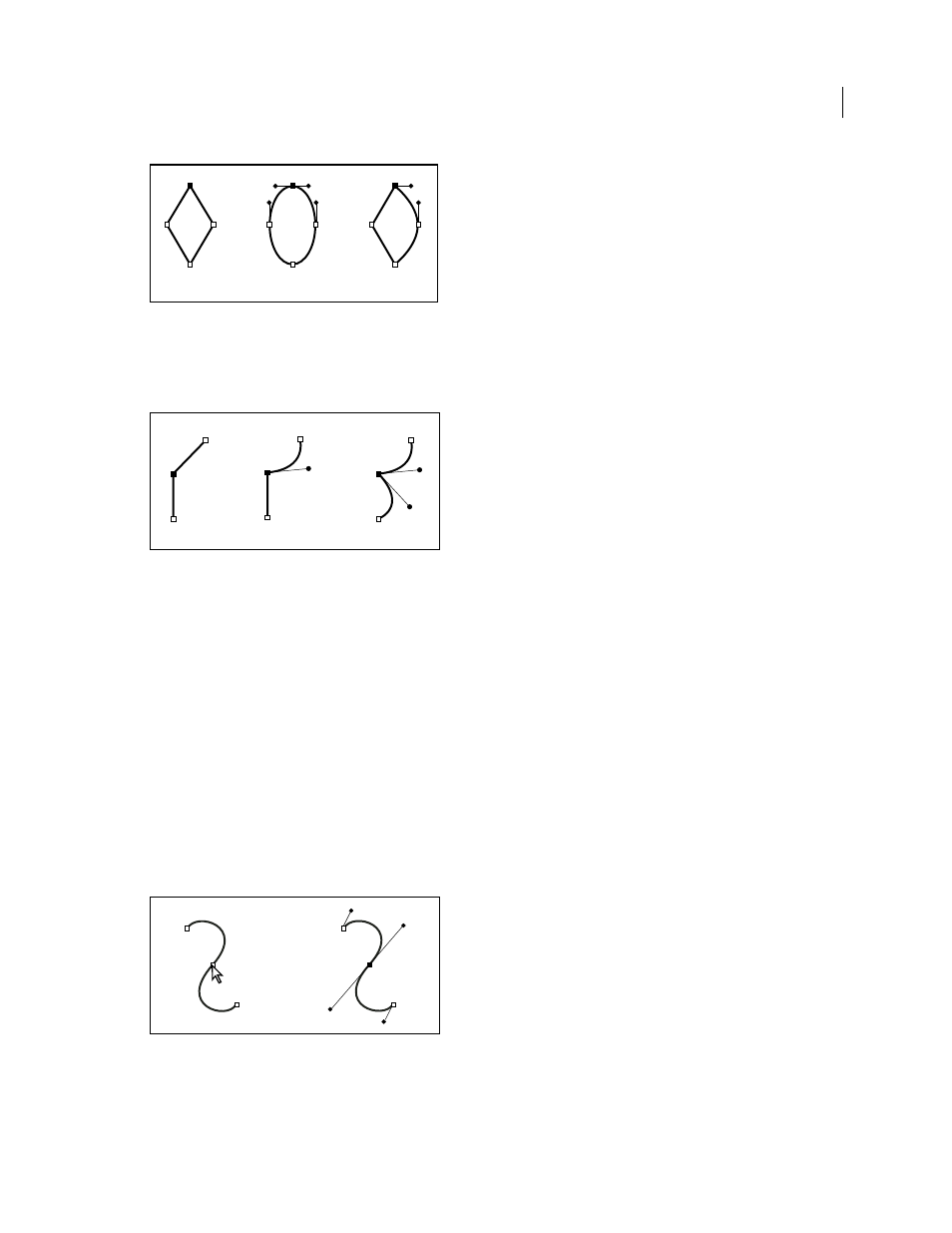
Points on a path
A. Four corner points B. Four smooth points C. Combination of corner and smooth points
A corner point can connect any two straight or curved segments, while a smooth point always connects two curved
segments.
A corner point can connect both straight segments and curved segments.
Note: Don’t confuse corner and smooth points with straight and curved segments.
A path’s outline is called a stroke. A color or gradient applied to an open or closed path’s interior area is called a fill. A
stroke can have weight (thickness), color, and a dash pattern (Illustrator and InDesign) or a stylized line pattern
(InDesign). After you create a path or shape, you can change the characteristics of its stroke and fill.
In InDesign, each path also displays a center point, which marks the center of the shape but is not part of the actual
path. You can use this point to drag the path, to align the path with other elements, or to select all anchor points on
the path. The center point is always visible; it can’t be hidden or deleted.
About direction lines and direction points
When you select an anchor point that connects curved segments (or select the segment itself), the anchor points of the
connecting segments display direction handles, which consist of direction lines that end in direction points. The angle
and length of the direction lines determine the shape and size of the curved segments. Moving the direction points
reshapes the curves. Direction lines don’t appear in the final output.
After selecting an anchor point (left), direction lines appear on any curved segments connected by the anchor point (right).
A
B
C