Chapter 3: drawing, Drawing basics, About vector graphics – Adobe Illustrator CS4 User Manual
Page 60: About paths

53
Chapter 3: Drawing
You draw and modify paths using a set of drawing tools and techniques common to Adobe Illustrator, Adobe®
InDesign®, and Adobe® Photoshop®. Use these applications to draw paths, and freely copy and paste them between
programs. You can also create symbols for use in both Adobe Illustrator and Adobe® Flash® Professional.
Drawing basics
About vector graphics
Vector graphics (sometimes called vector shapes or vector objects) are made up of lines
and curves defined by
mathematical objects called vectors, which describe an image according to its geometric characteristics.
You can freely move or modify vector graphics without losing detail or clarity, because they are resolution-
independent—they maintain crisp edges when resized, printed to a PostScript printer, saved in a PDF file, or imported
into a vector-based graphics application. As a result, vector graphics are the best choice for artwork, such as logos, that
will be used at various sizes and in various output media.
The vector objects you create using the drawing and shape tools in Adobe Creative Suite are examples of vector
graphics. You can use the Copy and Paste commands to duplicate vector graphics between Creative Suite components.
See also
About paths
As you draw, you create a line called a path. A path is made up of one or more straight or curved segments. The
beginning and end of each segment are marked by anchor points, which work like pins holding a wire in place. A path
can be closed (for example, a circle), or open, with distinct endpoints (for example, a wavy line).
You change the shape of a path by dragging its anchor points, the direction points at the end of direction lines that
appear at anchor points, or the path segment itself.
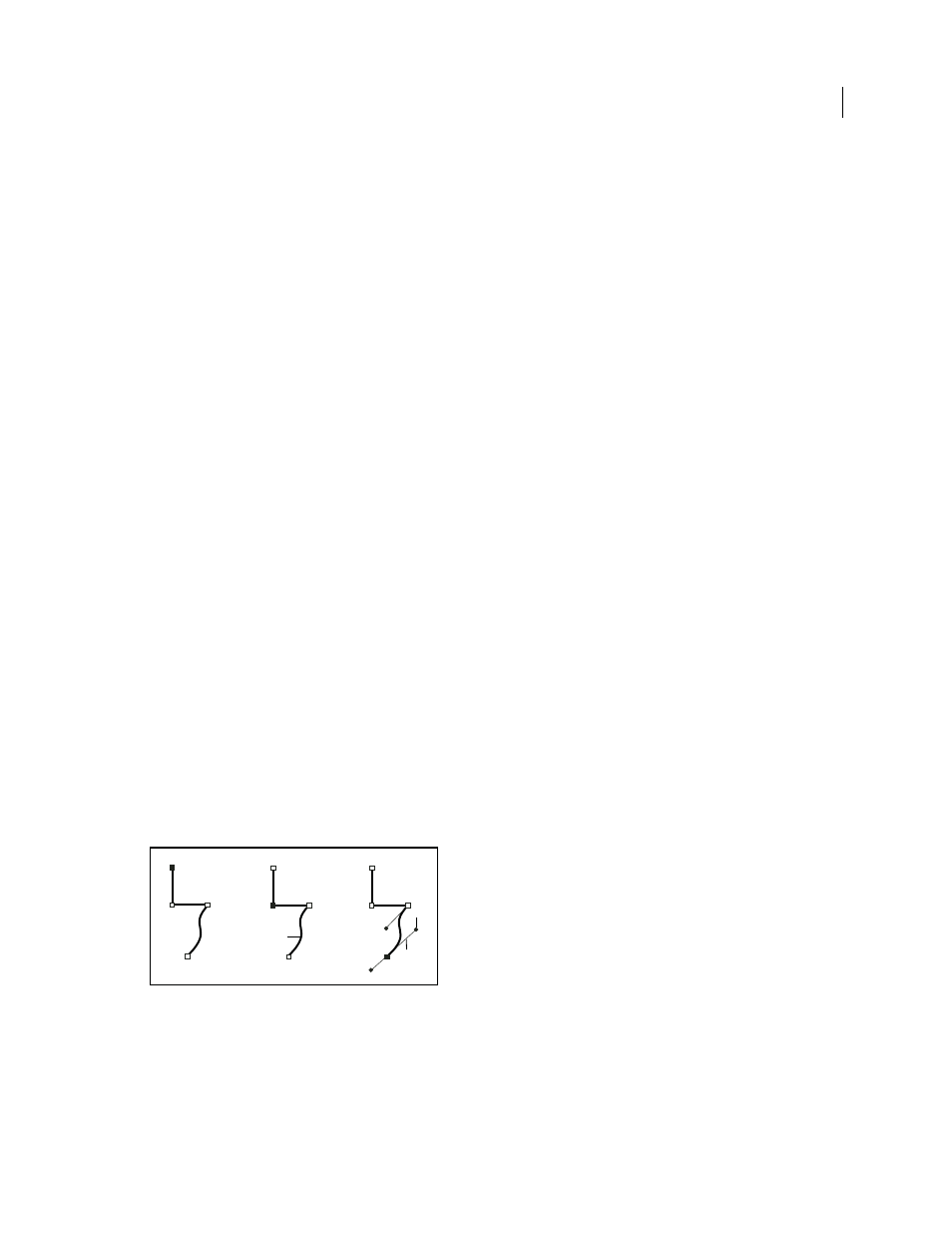
Components of a path
A. Selected (solid) endpoint B. Selected anchor point C. Unselected anchor point D. Curved path segment E. Direction line F. Direction point
Paths can have two kinds of anchor points: corner points and smooth points. At a corner point, a path abruptly changes
direction. At a smooth point, path segments are connected as a continuous curve. You can draw a path using any
combination of corner and smooth points. If you draw the wrong kind of point, you can always change it.
A
B
D
C
E
F